
jquery如何利用unwrap删除指定元素但保留children子元素,下面web建站小编给大家详细介绍一下实现代码!
实现代码如下:
$(document).ready(function(){
$("button").click(function(){
$("div").children().unwrap();
});
});
提示:
children()方法返回返回被选元素的所有直接子元素。
unwrap()方法删除被选元素的父元素。
标签: children, jquery知识, unwrap, 删除元素
上面是“jquery如何利用unwrap删除指定元素但保留子元素(children)”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_2742.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 激励程序员工作奋斗的正能量励志短句
激励程序员工作奋斗的正能量励志短句 TurboScribe:一款专为高效处理海量音视频文件转文字的AI转录工具
TurboScribe:一款专为高效处理海量音视频文件转文字的AI转录工具 Socost:收录了大量日系风格的手绘插图的素材库
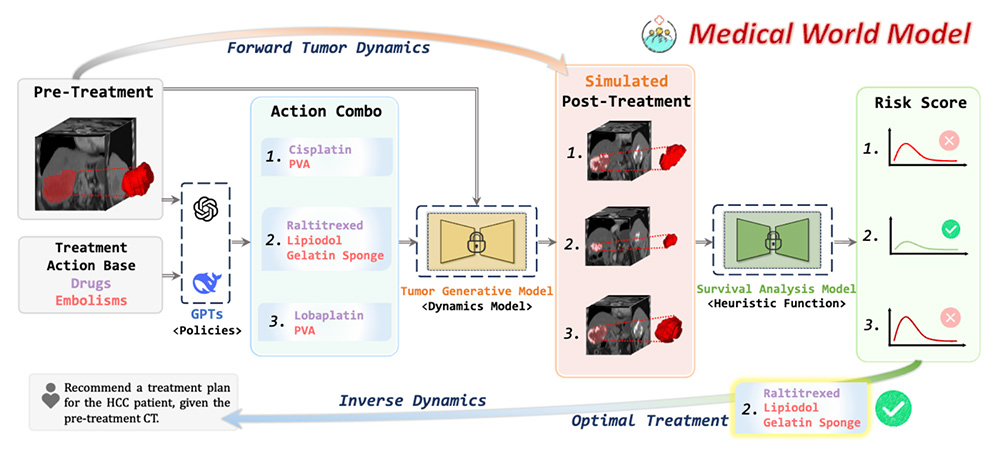
Socost:收录了大量日系风格的手绘插图的素材库 MeWM:使用3D扩散模型模拟不同治疗方案下的肿瘤形态演变的AI医学大模型
MeWM:使用3D扩散模型模拟不同治疗方案下的肿瘤形态演变的AI医学大模型