
利用css3做一个滚动卡片效果,下面web建站小编给大家简单介绍一下实现代码,卡片效果如右图!
html代码如下:
<div class="card"> <h2>Card Title</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque at nobis doloremque odit labore provident unde officiis odio sit sint? Vitae accusantium praesentium ullam alias aut quod cum perferendis maiores.</p> </div> <div class="card"> <h2>Card Title</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque at nobis doloremque odit labore provident unde officiis odio sit sint? Vitae accusantium praesentium ullam alias aut quod cum perferendis maiores.</p> </div> <div class="card"> <h2>Card Title</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque at nobis doloremque odit labore provident unde officiis odio sit sint? Vitae accusantium praesentium ullam alias aut quod cum perferendis maiores.</p> </div> <div class="card"> <h2>Card Title</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque at nobis doloremque odit labore provident unde officiis odio sit sint? Vitae accusantium praesentium ullam alias aut quod cum perferendis maiores.</p> </div> <div class="card"> <h2>Card Title</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque at nobis doloremque odit labore provident unde officiis odio sit sint? Vitae accusantium praesentium ullam alias aut quod cum perferendis maiores.</p> </div> <div class="card"> <h2>Card Title</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque at nobis doloremque odit labore provident unde officiis odio sit sint? Vitae accusantium praesentium ullam alias aut quod cum perferendis maiores.</p> </div> <div class="card"> <h2>Card Title</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque at nobis doloremque odit labore provident unde officiis odio sit sint? Vitae accusantium praesentium ullam alias aut quod cum perferendis maiores.</p> </div> <div class="card"> <h2>Card Title</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque at nobis doloremque odit labore provident unde officiis odio sit sint? Vitae accusantium praesentium ullam alias aut quod cum perferendis maiores.</p> </div> <div class="card"> <h2>Card Title</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque at nobis doloremque odit labore provident unde officiis odio sit sint? Vitae accusantium praesentium ullam alias aut quod cum perferendis maiores.</p> </div> <div class="card"> <h2>Card Title</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque at nobis doloremque odit labore provident unde officiis odio sit sint? Vitae accusantium praesentium ullam alias aut quod cum perferendis maiores.</p> </div> <div class="card"> <h2>Card Title</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque at nobis doloremque odit labore provident unde officiis odio sit sint? Vitae accusantium praesentium ullam alias aut quod cum perferendis maiores.</p> </div> <div class="card"> <h2>Card Title</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque at nobis doloremque odit labore provident unde officiis odio sit sint? Vitae accusantium praesentium ullam alias aut quod cum perferendis maiores.</p> </div> <div class="card"> <h2>Card Title</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque at nobis doloremque odit labore provident unde officiis odio sit sint? Vitae accusantium praesentium ullam alias aut quod cum perferendis maiores.</p> </div> <div class="card"> <h2>Card Title</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque at nobis doloremque odit labore provident unde officiis odio sit sint? Vitae accusantium praesentium ullam alias aut quod cum perferendis maiores.</p> </div> <div class="card"> <h2>Card Title</h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque at nobis doloremque odit labore provident unde officiis odio sit sint? Vitae accusantium praesentium ullam alias aut quod cum perferendis maiores.</p> </div>
css3代码如下:
body {
margin-inline:max(0px,((100% - 260px) / 2));
font:90%/1.4 system-ui;
}
.card {
position:sticky;
top:0;
background:white;
padding:1.5rem;
box-shadow:0 -0.5rem 1rem rgba(0,0,0,0.15);
border-radius:4px;
}
.card:nth-child(1) {
top:1rem;
rotate:1deg;
}
.card:nth-child(2) {
top:2rem;
rotate:2deg;
}
.card:nth-child(3) {
top:3rem;
rotate:3deg;
}
.card:nth-child(4) {
top:4rem;
rotate:4deg;
}
.card:nth-child(5) {
top:5rem;
rotate:5deg;
}
.card:nth-child(6) {
top:6rem;
rotate:6deg;
}
.card:nth-child(7) {
top:7rem;
rotate:7deg;
}
.card:nth-child(8) {
top:8rem;
rotate:8deg;
}
.card:nth-child(9) {
top:9rem;
rotate:9deg;
}
.card:nth-child(10) {
top:10rem;
rotate:10deg;
}
.card:nth-child(11) {
top:11rem;
rotate:11deg;
}
.card:nth-child(12) {
top:12rem;
rotate:12deg;
}
.card:nth-child(13) {
top:13rem;
rotate:13deg;
}
.card:nth-child(14) {
top:14rem;
rotate:14deg;
}
.card:nth-child(15) {
top:15rem;
rotate:15deg;
}
css3如何利用Flex实现响应式表格布局(Flex弹性布局)
上面是“利用css3做一个滚动卡片效果”的全面内容,想了解更多关于 前端知识 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_2814.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 Cityline购票通官网订票入口(香港城市售票网)
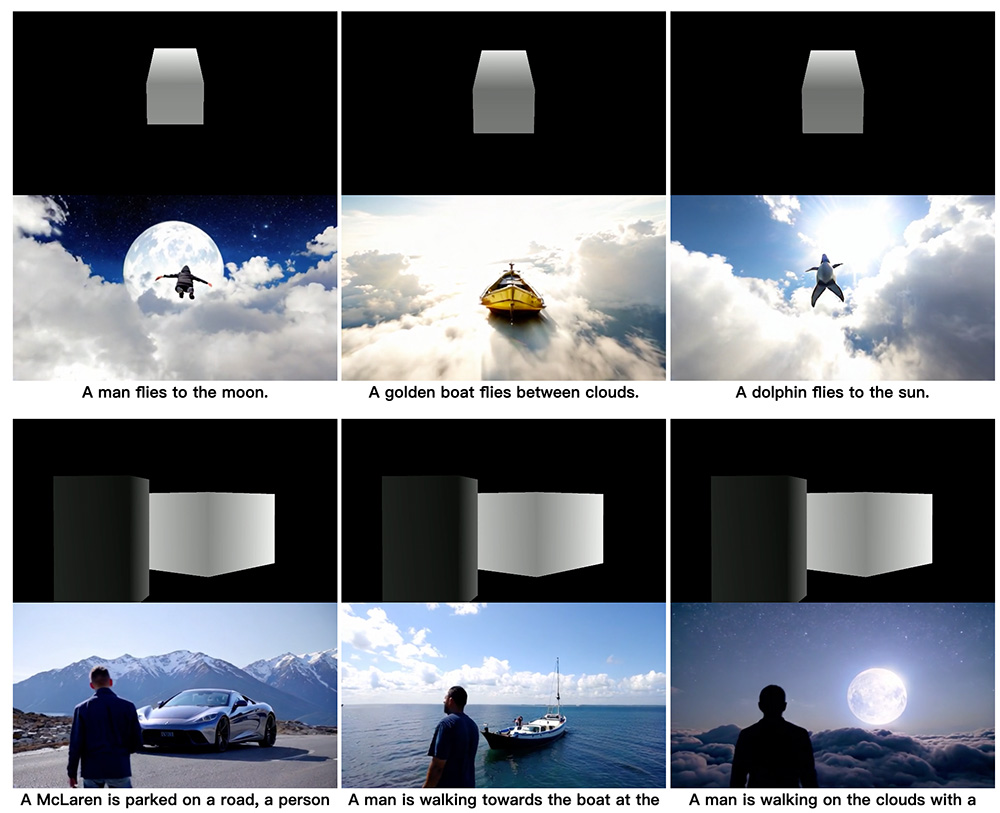
Cityline购票通官网订票入口(香港城市售票网) CineMaster:快手推出的一款具备3D感知能力的文本到视频生成框架
CineMaster:快手推出的一款具备3D感知能力的文本到视频生成框架 Shazam
Shazam