
如何利用百度echarts做一个3D柱状图,并动态旋转效果!下面web建站小编给大家简单介绍一下实现代码!
实现代码如下:
var hours = ['vue', 'js', 'node', 'git'];
var days = ['12月', '10月', '9月', '8月'];
var data = [
[0, 0, 5],
[0, 1, 1],
[0, 2, 2],
[0, 3, 8],
[1, 0, 3],
[1, 1, 5],
[1, 2, 1],
[1, 3, 9],
[2, 0, 4],
[2, 1, 8],
[2, 2, 4],
[2, 3, 8],
[3, 0, 6],
[3, 1, 7],
[3, 2, 4],
[3, 3, 9],
];
option = {
title: {
text: '',
textStyle: {
fontSize: 18,
fontWeight: 600,
fontFamily: 'siyuanheiti_Thin',
},
subtext: '',
subtextStyle: {
fontSize: 16,
},
},
tooltip: {
show: false,
},
visualMap: {
show: false,
max: 20,
inRange: {
color: ['#FF4500', '#FF6347', '#CD5C5C', '#B22222', '#CD5C5C', '#F08080', '#FA8072'],
},
},
xAxis3D: {
name: '',
type: 'category',
data: hours,
},
yAxis3D: {
name: '',
type: 'category',
data: days,
},
zAxis3D: {
name: '',
type: 'value',
},
grid3D: {
boxWidth: 200,
boxDepth: 120,
axisTick: {
show: false,
},
axisLine: {
lineStyle: {
color: '#ccc',
width: 1,
},
},
axisLabel: {
color: 'rgba(255,255,255,.4)',
fontSize: '12',
},
light: {
main: {
intensity: 1.2,
shadow: true,
},
ambient: {
intensity: 0.7,
shadow: true,
},
},
viewControl: {
alpha: 15,
beta: 40,
autoRotate: true,
zoomSensitivity: 0,
autoRotateAfterStill: 5,
distance: 250,
},
},
series: [
{
type: 'bar3D',
name: '数量',
data: data.map(function (item) {
return {
value: [item[0], item[1], item[2]],
};
}),
shading: 'lambert',
label: {
show: true,
distance: 1,
textStyle: {
color: '#fff',
fontSize: 18,
borderWidth: 0,
borderColor: 'none',
backgroundColor: 'rgba(255,255,255,0)',
fontFamily: 'impact, Simhei',
},
},
itemStyle: {
opacity: 1,
},
},
],
};
百度echarts雷达图radar根据分数点显示每个不同颜色
百度echarts柱状图/折线图x轴显示全部文本(太长自动换行)
上面是“百度echarts做一个3D柱状图(动态旋转)”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_2883.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 mysql语法删除指定区域的数据,比如ID、时间等等
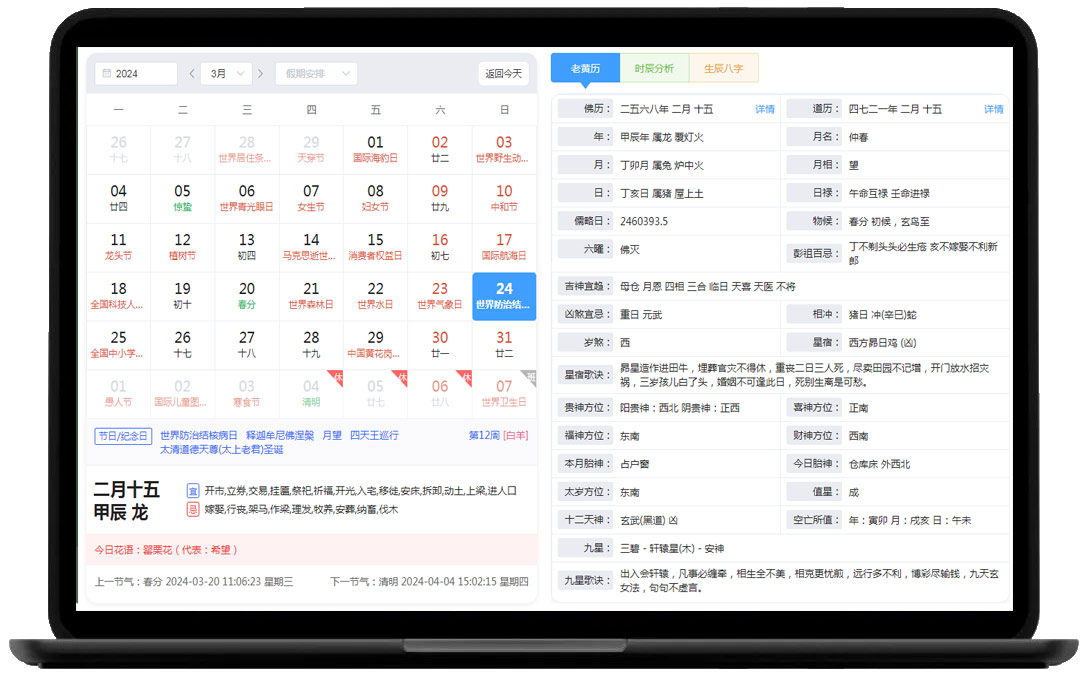
mysql语法删除指定区域的数据,比如ID、时间等等 一个包含老黄历、佛历、道历、星宿等数据的日历网站
一个包含老黄历、佛历、道历、星宿等数据的日历网站 LangChain:一个帮助开发者实现文本生成、问答、翻译、对话等任务
LangChain:一个帮助开发者实现文本生成、问答、翻译、对话等任务 Midoo AI APP最新版
Midoo AI APP最新版