
利用百度echarts做一个图表,如何自定义设置tooltip样式,改变背景色、边框颜色、文字颜色、内容类型!下面web建站小编给大家简单介绍一下实现代码!
实现代码如下:
tooltip: {
trigger: 'item',
backgroundColor: "none",
borderWidth: "0", //设置边框宽度
borderColor:'' // 设置边框颜色
textStyle: {
color: "black" //设置文字颜色
},
formatter: function(params) {//设置渐变背景颜色,内容显示类型
return '<span style="background-image: linear-gradient(180deg, #6693FF 0%, #58A8FD 100%); border-radius:4px">' + params.data.name + ':' + params.data.value + ‘</span>';
}
}
百度echarts雷达图radar根据分数点显示每个不同颜色
百度echarts柱状图/折线图x轴显示全部文本(太长自动换行)
上面是“百度echarts自定义设置tooltip(背景渐变色,自定义内容等)”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_2886.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 Moras:全球首款全自动商业Agentic AI工具,赋能内容电商高效变现
Moras:全球首款全自动商业Agentic AI工具,赋能内容电商高效变现 帝国cms程序动态页面缓存插件完整版
帝国cms程序动态页面缓存插件完整版 阶跃AI桌面伙伴:在你操作系统上的Agent,发现并主动完成任务
阶跃AI桌面伙伴:在你操作系统上的Agent,发现并主动完成任务 vue缓存组件的正确写法及基本介绍
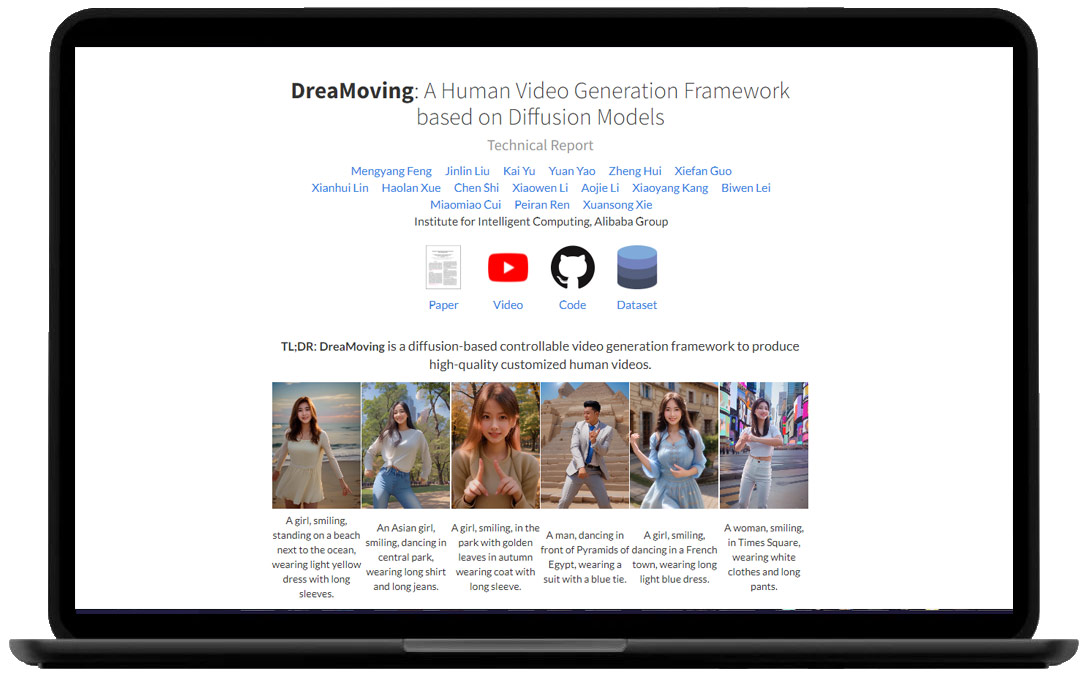
vue缓存组件的正确写法及基本介绍 一款基于扩散模型的可控制视频生成框架——DreaMoving
一款基于扩散模型的可控制视频生成框架——DreaMoving Moonlight-16B-A3B:一款由MoonshotAI(月之暗面)开发的一种混合专家(MoE)模型
Moonlight-16B-A3B:一款由MoonshotAI(月之暗面)开发的一种混合专家(MoE)模型