
vue项目如何做路由监听,如何防止页面跳转不刷新?下面web建站小编给大家简单介绍一下!
实现代码如下:
watch: {
'$route' (to, from) {
//监听路由是否发生变化,如果变化就刷新!
}
},
Motion for Vue:一个轻量级且功能强大的Vue3动画库
el-table利用:row-style="rowClass"设置指定行变色
一款免费开源效果酷炫的 Vue / React 大屏数据展示组件库——DataV
标签: 路由监听
上面是“vue项目如何做路由监听(防止页面跳转不刷新)”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_2913.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 教你如何轻松快速关闭电脑程序任务进程
教你如何轻松快速关闭电脑程序任务进程 经方派:中医四大流派之一,《伤寒杂病论》中的经典方剂
经方派:中医四大流派之一,《伤寒杂病论》中的经典方剂 css3实现文字两边对齐,中间自动间隔
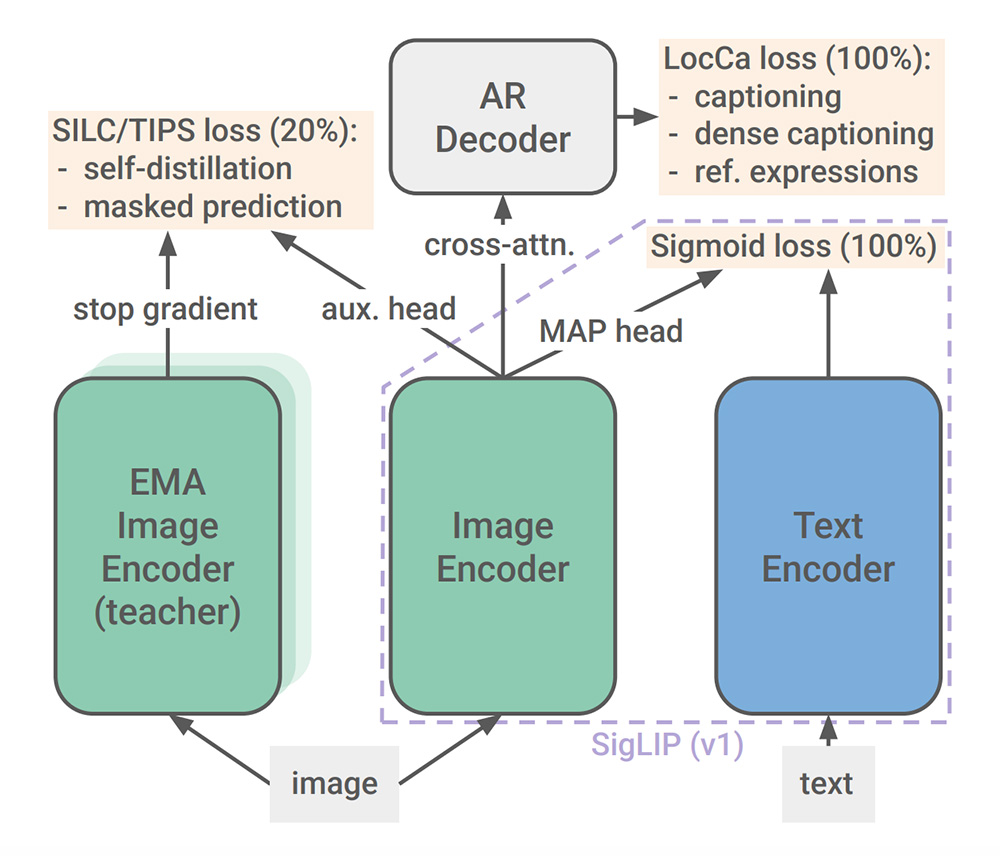
css3实现文字两边对齐,中间自动间隔 SigLIP 2:一款基于视觉语言模型PaliGemma的视觉编码器
SigLIP 2:一款基于视觉语言模型PaliGemma的视觉编码器 TextureNoise官网:快速高效地创建高质量3D纹理,可实现局部编辑
TextureNoise官网:快速高效地创建高质量3D纹理,可实现局部编辑