
react安装成功后,运行npm start项目报错是什么原因,下面web建站小编给大家简单科普一下!
npm命令(查看是否已经安装相关脚手架)
npm -v //是否成功安装 npm list //查看当前目录已安装插件 npm install [ -g ] [ --save-dev] <name> //使用 npm 下载插件 npm update [ -g ] [ --save-dev ] <name> //使用 npm 更新插件 //install可以简写为 i,[]表示可选,<>表示必选 //<name>:包(插件库)名 //[ -g ]:全局安装 //[ --save-dev]:写入package.json的dependencies需要发布到生产环境
react安装方法
1.全局安装: npm install -g create-react-app 2.切换到想创建项目的目录后,新建脚手架(reactjs):create-react-app reactjs 3.进入项目文件夹:cd reactjs 4.启动项目:npm start
el-dialog中获取el-table组件的ref值报undefined错误!
上面是“react安装成功运行项目报错怎么办”的全面内容,想了解更多关于 reactjs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_2971.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 BeFreed:AI个性化学习播客工具,碎片化时间高效学知识
BeFreed:AI个性化学习播客工具,碎片化时间高效学知识 如何利用微信朋友圈帮助自己进行学习?
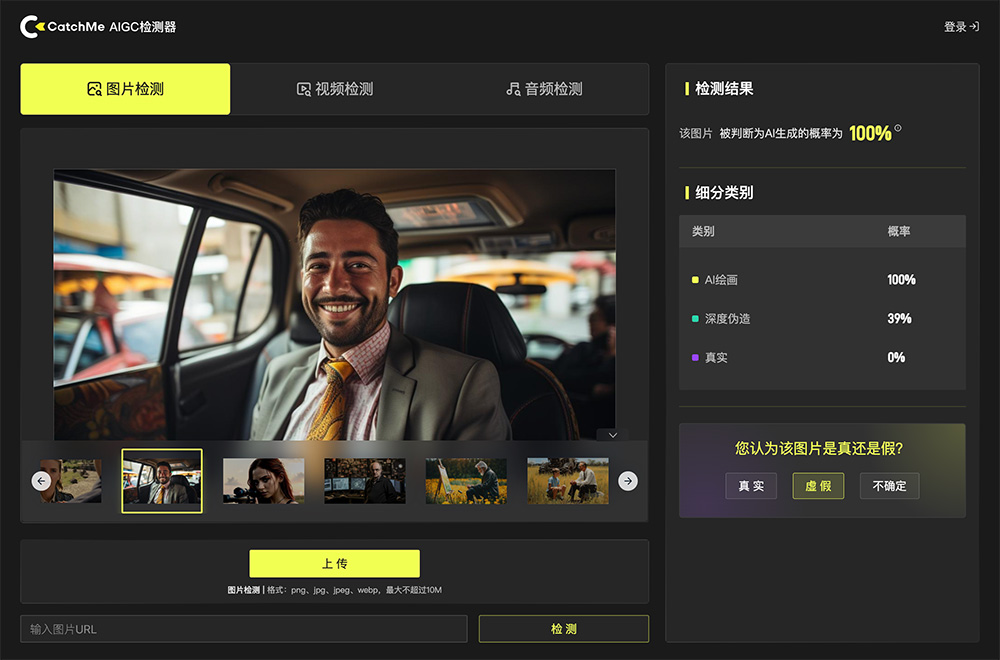
如何利用微信朋友圈帮助自己进行学习? CatchMe官网:主要用在判断图片、视频和音频是否由AI生成
CatchMe官网:主要用在判断图片、视频和音频是否由AI生成