
vue代码如何将毫秒转换成日期?下面web建站小编给大家介绍一下实现代码!
1、新建时间过滤器
export function formatDate (date, fmt) {
if (/(y+)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, (date.getFullYear() + '').substr(4 - RegExp.$1.length));
}
let o = {
'M+': date.getMonth() + 1,
'd+': date.getDate(),
'h+': date.getHours(),
'm+': date.getMinutes(),
's+': date.getSeconds()
};
for (let k in o) {
if (new RegExp(`(${k})`).test(fmt)) {
let str = o[k] + '';
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length === 1) ? str : padLeftZero(str));
}
}
return fmt;
};
function padLeftZero (str) {
return ('00' + str).substr(str.length);
};
2、引入上面的文件
import {formatDate} from '@/utils/***.js'
filters:{
formatDate(time){
var data = new Date(time);
return formatDate(data,'yyyy-MM-dd');
}
},
3、调用
{{formatDate}}
wordpress如何把发布的具体时间改成(几分/几小时前)类型
上面是“vue代码如何将毫秒转换成日期?”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_3025.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 js方法reverse()让数组倒序
js方法reverse()让数组倒序 Anything官网:降低开发门槛,无需专业编程知识的AI应用构建平台
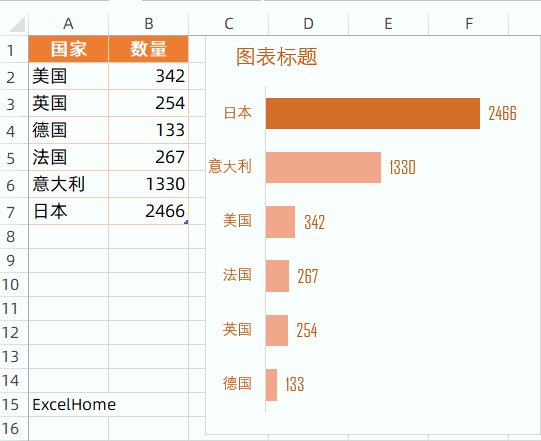
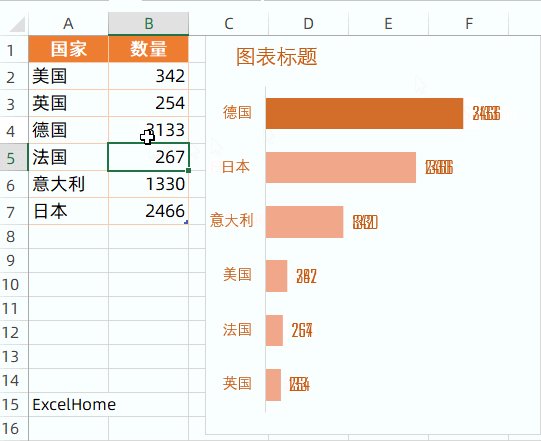
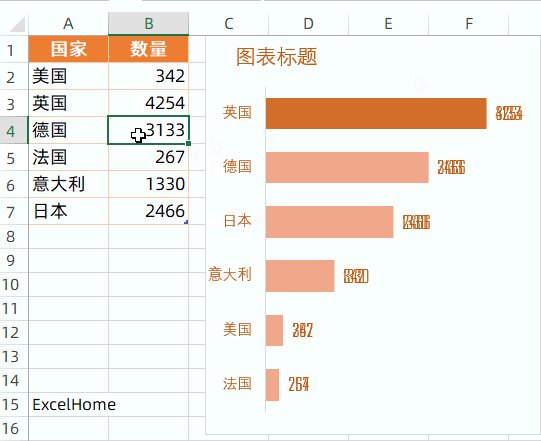
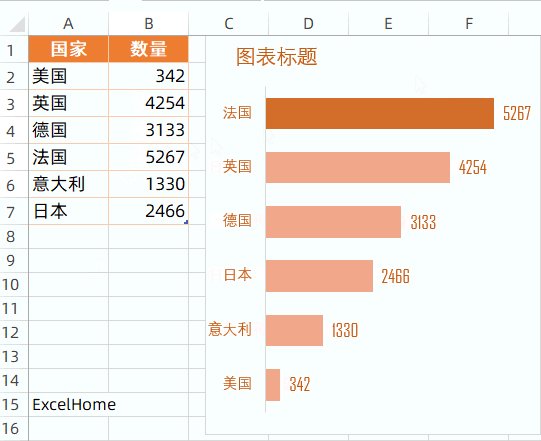
Anything官网:降低开发门槛,无需专业编程知识的AI应用构建平台 Excel教程:Excel条形图如何实现自动排序
Excel教程:Excel条形图如何实现自动排序 一键LOGO设计:AI大数据人工智能为您一键生成LOGO,实时VI预览
一键LOGO设计:AI大数据人工智能为您一键生成LOGO,实时VI预览