
搭建vuejs项目的时候不小心启用了eslint规则,导致运行npm run dev的时候出现很多eslint错误,那么如果想删掉eslint检测应该如何操作呢?下面web建站小编给大家详细介绍一下操作流程!
找到bulid文件夹下的webpack.base.config.js文件。将以下代码删掉或注销:
{
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter')
}
},
重新运行npm run dev应该就可以了~
标签: eslint检测
上面是“vuejs项目中如何禁止eslint检测”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_3050.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 JavaScript中文乱码是什么原因导致的,如何解决
JavaScript中文乱码是什么原因导致的,如何解决 Markza标造:一款直观的徽标设计工具,无需设计经验
Markza标造:一款直观的徽标设计工具,无需设计经验 git教程之什么是工作区和暂存区
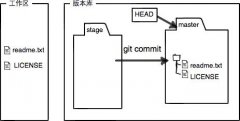
git教程之什么是工作区和暂存区