
调用this.$notify方法的时候需要在关闭弹窗的时候执行一个回调事件,下面web建站小编给大家介绍一下onClose的运用方法!
具体代码如下:
this.$notify({
title: '你的标题',
dangerouslyUseHTMLString: true,
//允许调用html片段
message: '<ul>' + content + '</ul>',
//html标签
position: 'bottom-right',
//当前弹窗出现位置
duration: 0,
//不能自动关闭
onClose: () = >{ //关闭后回调事件
localStorage.setItem('flag', true)
}
})
Motion for Vue:一个轻量级且功能强大的Vue3动画库
el-table利用:row-style="rowClass"设置指定行变色
一款免费开源效果酷炫的 Vue / React 大屏数据展示组件库——DataV
标签: this.$notify, 回调事件
上面是“this.$notify如何新增关闭回调”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_3119.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 CodePal:一款AI代码生成工具,支持超过30种编程语言
CodePal:一款AI代码生成工具,支持超过30种编程语言 sql性能分析:sql性能下降原因有哪些?
sql性能分析:sql性能下降原因有哪些? Unzip Online免费在线解压工具官网首页入口
Unzip Online免费在线解压工具官网首页入口 推荐一款元旦主题字体——邯郸(清)郑孝胥千字文字体
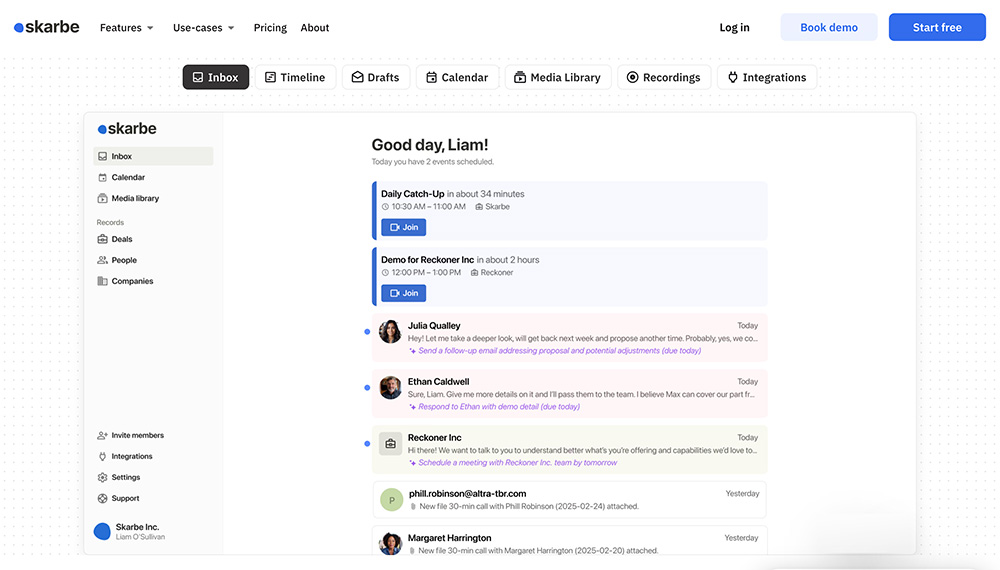
推荐一款元旦主题字体——邯郸(清)郑孝胥千字文字体 一款专为中小企业设计的AI销售工具——Skarbe
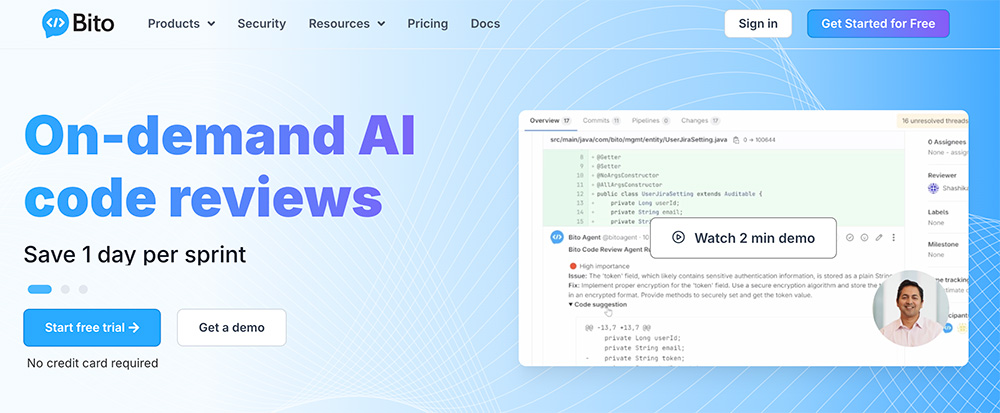
一款专为中小企业设计的AI销售工具——Skarbe 一款提供代码审查、聊天与自动补全的全能的AI编程助手——Bito
一款提供代码审查、聊天与自动补全的全能的AI编程助手——Bito