
在安装调试跟版网手机版网站的时候,发现一个问题,图片无法很好的适应屏幕,宽度可以与屏幕同宽,而高度却没有按比例调整,导致图片看起来像被挤扁了一样,为什么会这样呢?
一般为了要达到图片自适应屏幕宽度的目的,我们在img标签的样式中定义max-width:100%;height:auto;就可以了,可是这次设置了也没有效果。
没办法,由于用手机无法查看源代码,所以就在电脑上打开网站,然后查看源代码,发现文章中的图片还是保留了PC网页img标签原有的格式设定没有过滤掉,从而导致css文件中设置的img样式无效。如下图:
手机网站一般都会把文章的HTML进行修改,去掉一些复杂的样式,完成这些操作的代码是在wap.inc.php文件。
打开wap.inc.php看了一下,发现了问题。由于要过滤掉复杂的html标示,但是还需要保留图片,所以在过滤的时候,先把整个img标签给替代掉了,等过滤完之后,又替代回来,这样就导致了img标签里面的style 无法被过滤。
原因找到了,办法也很简单,我们只需在最后输出的时候过滤掉style=“”里面的信息,就可以让我们的自适应样式设定生效了。在/include/wap.inc.php中添加这句代码(红字部分):
58行
$content = preg_replace("/style=.+?[*|/"]/i", "", $content);
$content = preg_replace("/&[a-z]{3,10};/isU", ' ', $content);
return $content;
修改完之后保存,再开启页面的时候,查看源代码,style标签的内容已经被过滤掉了,图片已经按比例缩小,不会出现比例失调的状况了。
另一种方法
1、找到dede/article_add.php这个文件;
2、搜索以下代码
$body = AnalyseHtmlBody($body,$description,$litpic,$keywords,‘htmltext’);
3、在这句代码的下面加上这两句(注意标点符号的格式)
//去除img中的style属性
$body = preg_replace(“/style=///.+?[‘|/”]/i“,’‘,$body);
//去除img中的width,height属性
$exp=Array(”/height=。{0,5}/s/i“,”/width=。{0,5}/s/i“); $exp_o=Array(’‘,’‘); $body = preg_replace($exp,$exp_o,$body);
织梦去除img中的style属性就是这么简单,只需要把这段代码复制进去,但是有个问题就是,如果你已经更新过的文章,是没办法通过这段代码去删除的,因为已经写入了数据库,还有一个就是当你删除了img中style属性,更新文章之后,如果原本你设置图片是居中的,那么现在的图片是居左的,如果你不想每次都手动去更改的话,可以设置图片的css样式,让它居中。
上面是“织梦DedeCMS手机wap网站图片不自适应解决办法”的全面内容,想了解更多关于 织梦cms 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_312.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 买来的域名发现被墙了怎么办?有解决方法吗
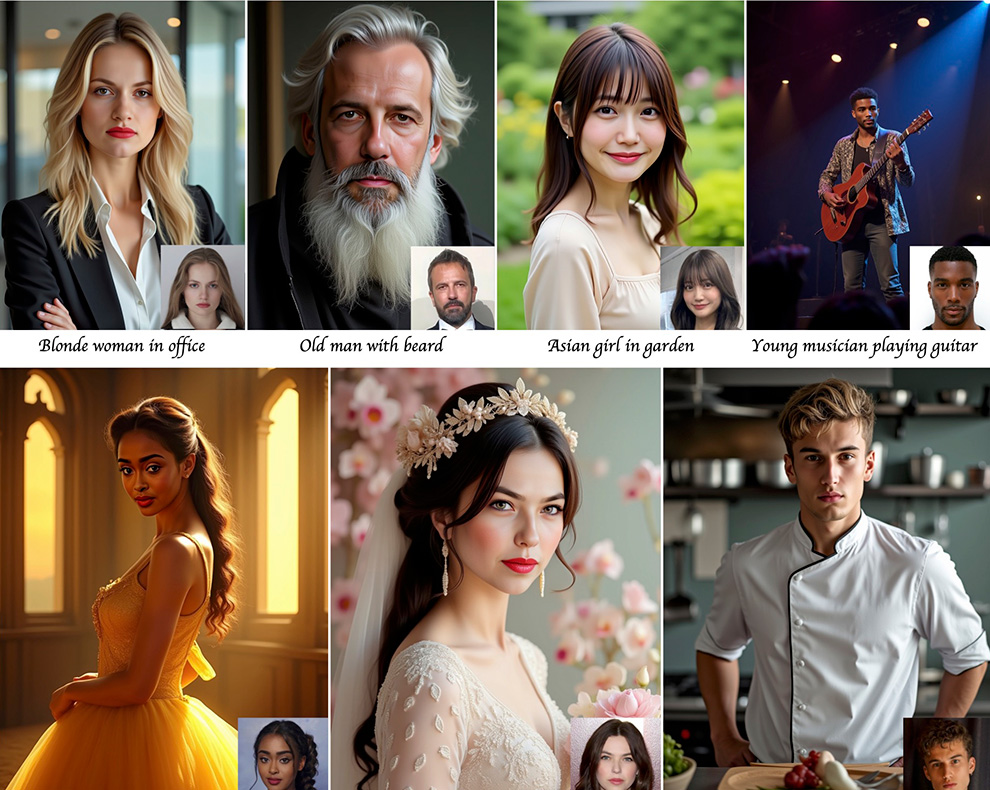
买来的域名发现被墙了怎么办?有解决方法吗 一款由字节跳动推出的文本到图像生成AI大模型——InfiniteYou(InfU)
一款由字节跳动推出的文本到图像生成AI大模型——InfiniteYou(InfU) 蚂蚁网官网:一个分享东亚、东北亚、南亚及东南亚地区蚂蚁的网站
蚂蚁网官网:一个分享东亚、东北亚、南亚及东南亚地区蚂蚁的网站