
js如何实现callback回调函数,下面web建站小编给大家简单介绍一下具体代码!
callback回调函数
$("p").hide(2000,function(){
console.log("2s后执行回调!");
});
function method(name,callback) {
if(callback&&typeof(callback)==="function"){
callback();
}
}
上面是“js如何实现callback回调函数”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_3177.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 dedecms获取指定栏目下所有文章数量(包含子栏目/不包含子栏目下的文章)
dedecms获取指定栏目下所有文章数量(包含子栏目/不包含子栏目下的文章) Gemini 3:谷歌推出的新一代旗舰级多模态AI模型与推理AI模型
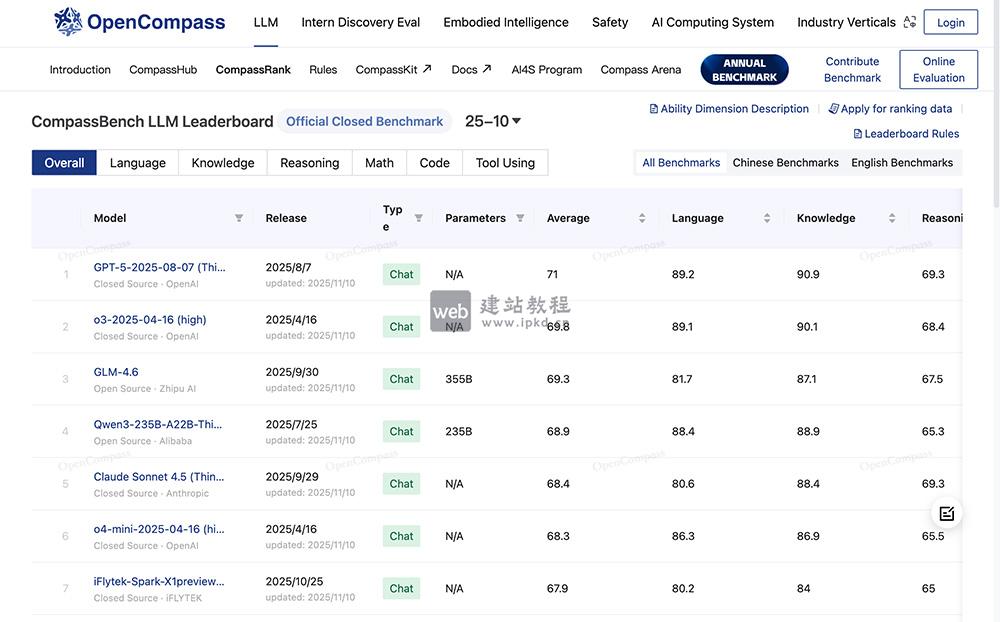
Gemini 3:谷歌推出的新一代旗舰级多模态AI模型与推理AI模型 OpenCompass:上海AI实验室开源的大模型一站式开放评测体系
OpenCompass:上海AI实验室开源的大模型一站式开放评测体系