
wordpress如何防止文章内容被复制,下面web建站小编给大家详细介绍一下实现代码!
找到header.php模板,在<?php wp_head(); ?>中新增以下代码:
<script>
// 禁止右键
document.oncontextmenu = function() {
return false
};
// 禁止图片拖放
document.ondragstart = function() {
return false
};
// 禁止选择文本
document.onselectstart = function() {
if (event.srcElement.type != "text" && event.srcElement.type != "textarea" && event.srcElement.type != "password") return false;
else return true;
};
if (window.sidebar) {
document.onmousedown = function(e) {
var obj = e.target;
if (obj.tagName.toUpperCase() == "INPUT" || obj.tagName.toUpperCase() == "TEXTAREA" || obj.tagName.toUpperCase() == "PASSWORD") return true;
else return false;
}
};
// 禁止frame标签引用
if (parent.frames.length > 0) top.location.replace(document.location);
</script>
标签: 禁止复制
上面是“wordpress如何防止文章复制(附代码)”的全面内容,想了解更多关于 wordpress 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_3331.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 Vue如何实现低版本浏览器兼容问题(兼容IE8浏览器)
Vue如何实现低版本浏览器兼容问题(兼容IE8浏览器) 将DeepSeek大模型接入自身AI的软件的哪些?
将DeepSeek大模型接入自身AI的软件的哪些? 无影AgentBay:阿里云推出的一款专为AI智能体设计的云端计算平台
无影AgentBay:阿里云推出的一款专为AI智能体设计的云端计算平台 Sora 2:OpenAI新一代多模态音视频生成模型
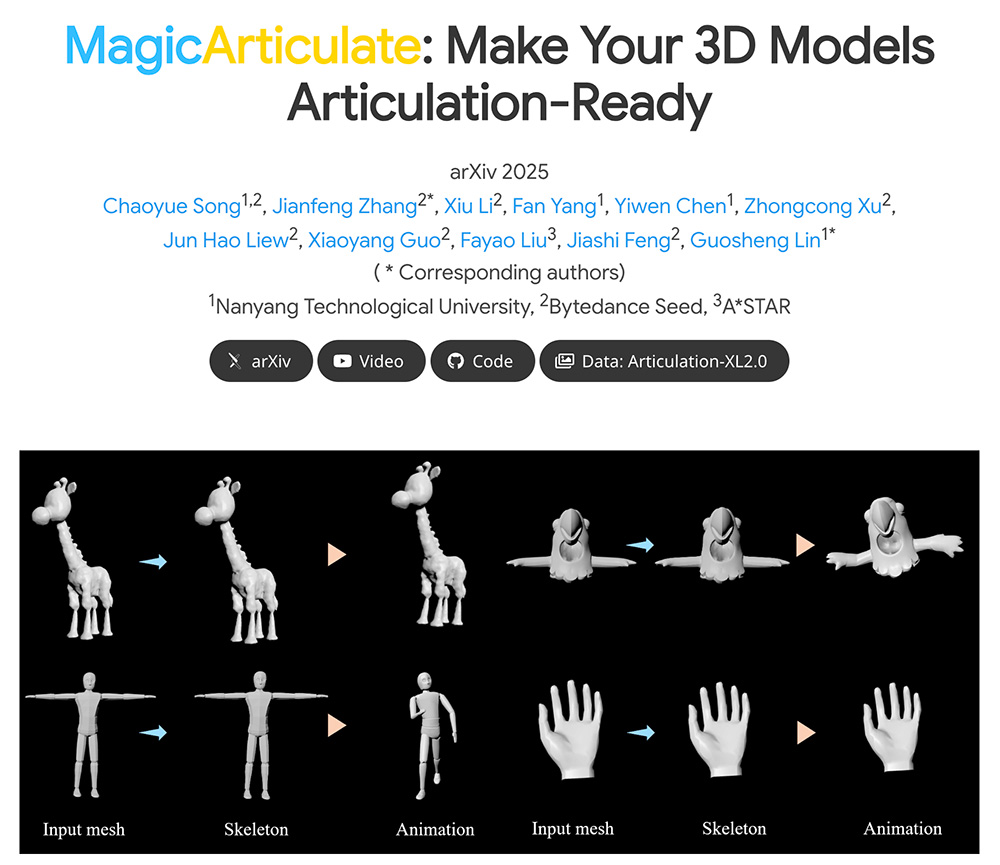
Sora 2:OpenAI新一代多模态音视频生成模型 MagicArticulate:自动骨架生成与蒙皮权重预测的创新框架,让3D模型动画化更高效
MagicArticulate:自动骨架生成与蒙皮权重预测的创新框架,让3D模型动画化更高效