
如何利用css怎么隐藏scroll滚动条,下面web建站小编给大家详细介绍一下具体实现代码!
具体代码如下:
//IE浏览器
-ms-overflow-style: none; /* IE 10+ */
//Firefox浏览器
scrollbar-width: none; /* Firefox */
//Chrome和Safari浏览器
::-webkit-scrollbar {
display: none;
}
span点击事件后实现点击事件禁用(类似按钮disabeld方法)
上面是“如何利用css怎么隐藏scroll滚动条”的全面内容,想了解更多关于 前端知识 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_3427.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 css3有哪些新特性(简单介绍)
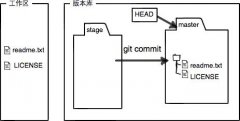
css3有哪些新特性(简单介绍) git教程之什么是工作区和暂存区
git教程之什么是工作区和暂存区 如何解决网站跳出率高的问题?
如何解决网站跳出率高的问题? 天猫商家成长平台官网入口,提供培训、工具、策略支持等方式
天猫商家成长平台官网入口,提供培训、工具、策略支持等方式 在线小工具集合【帮小忙】之数据换算工具
在线小工具集合【帮小忙】之数据换算工具