
想利用-webkit-line-clamp控制文本行数,超出的直接用...,但是后来发现-webkit-line-clamp不生效,小编在网上找了以下解决方法!
具体代码如下:
div {
width:300px;
display:-webkit-box;
text-overflow:ellipsis;
-webkit-line-clamp:2;
overflow: hidden;
}
参数介绍:
display:展示方式 text-overflow:文本溢出省略; -webkit-line-clamp:控制显示行数; -webkit-box-orient:盒子属性;
以上几个样式缺一不可~
标签: -webkit-line-clamp, 溢出省略
上面是“利用-webkit-line-clamp控制文本行数不生效解决方法”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_3454.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

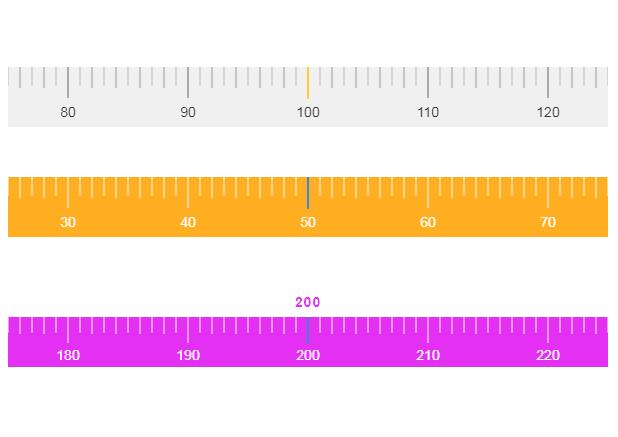
 HTML5 Canvas 刻度尺
HTML5 Canvas 刻度尺 Lodop打印控件如何去掉试用版字样
Lodop打印控件如何去掉试用版字样 新站在网站建设过程中应该避免哪些错误?
新站在网站建设过程中应该避免哪些错误? 文状元AI:一款快速生成高质量的在线AI公文写作平台
文状元AI:一款快速生成高质量的在线AI公文写作平台 一款将简单的文本描述快速转化为高质量前端代码的AI工具——v0.dev
一款将简单的文本描述快速转化为高质量前端代码的AI工具——v0.dev 光年日志分析工具(图文)
光年日志分析工具(图文)