
jquery如何实现checkbox全选功能?下面web建站小编给大家详细介绍一下具体实现代码!
具体代码如下:
$(function(){
$("#checkbox").click(function(){
$("input:checkbox").attr("checked",$(this).attr("checked"));
});
});
上面是“jquery实现checkbox全选功能实现方法”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_3532.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

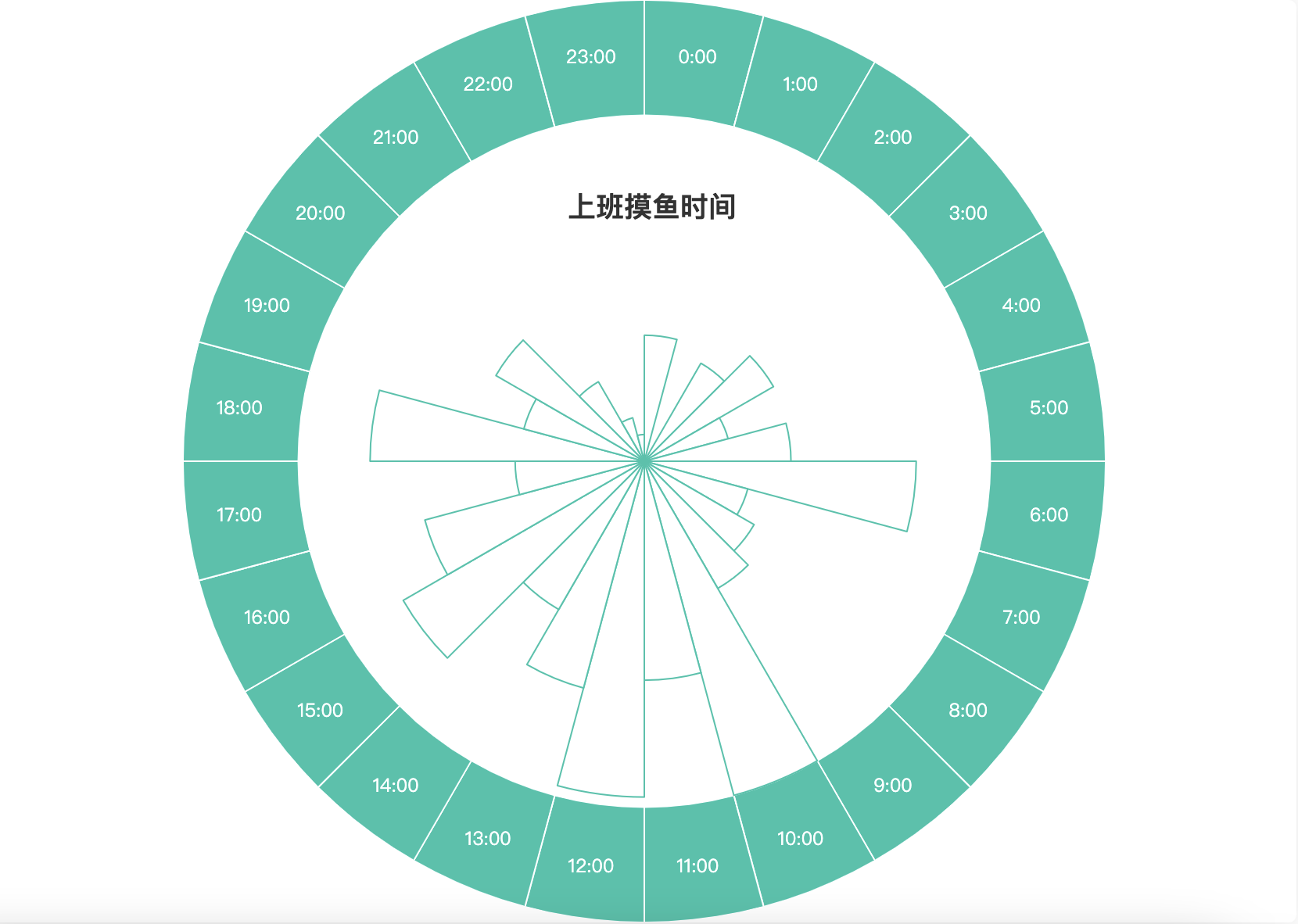
 百度echarts利用南丁格尔图做一个上班摸鱼时间分布图
百度echarts利用南丁格尔图做一个上班摸鱼时间分布图 wordpress如何屏蔽(过滤)文章中所有超链接
wordpress如何屏蔽(过滤)文章中所有超链接