
原生js如何获取屏幕的各种宽度和高度,下面web建站小编给大家详细介绍一下具体实现代码!
网页可见区域宽: document.body.clientWidth 网页可见区域宽: document.body.offsetWidth (包括边线的宽) 网页正文全文宽: document.body.scrollWidth 网页被卷去的左: document.body.scrollLeft 网页正文部分上: window.screenTop 网页正文部分左: window.screenLeft 屏幕分辨率的宽: window.screen.width 屏幕可用工作区宽度: window.screen.availWidth
网页可见区域高: document.body.clientHeight 网页可见区域高: document.body.offsetHeight (包括边线的高) 网页正文全文高: document.body.scrollHeight 网页被卷去的高: document.body.scrollTop 屏幕分辨率的高: window.screen.height 屏幕可用工作区高度: window.screen.availHeight
标签: availWidth, clientWidth, offsetWidth, screenTop, scrollLeft, scrollWidth, 获取屏幕宽度, 获取屏幕高度
上面是“原生js获取屏幕的宽度/高度相关属性”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_3564.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 网易云音乐·X Studio:网易云音乐与小冰公司联合推出的一款AI歌手音乐创作软件
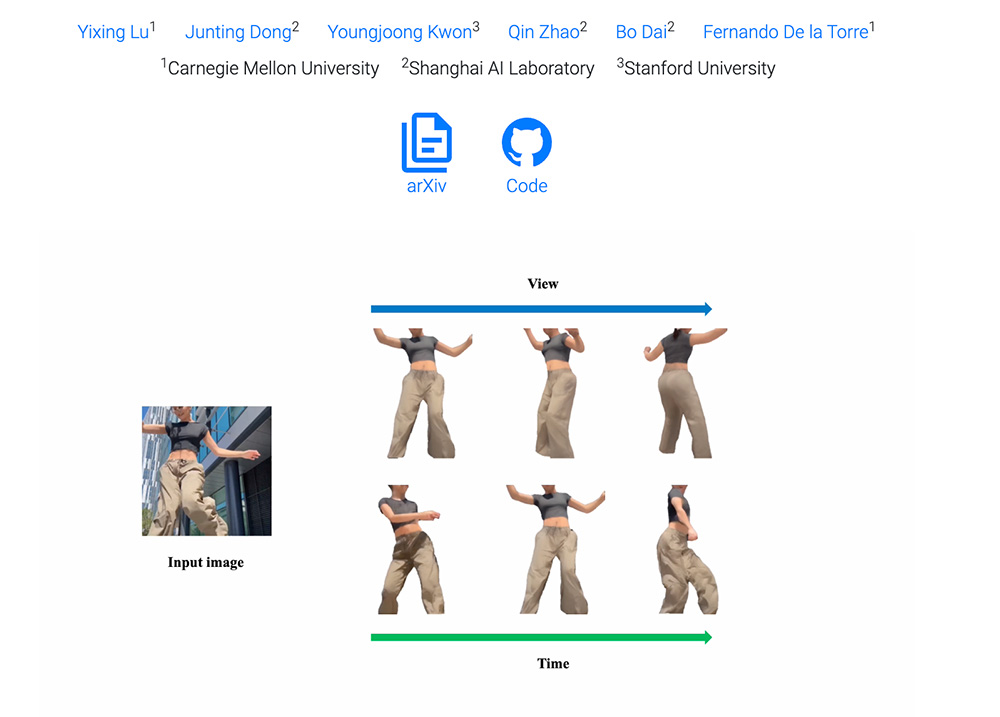
网易云音乐·X Studio:网易云音乐与小冰公司联合推出的一款AI歌手音乐创作软件 GAS:一种基于高斯渲染的3D人体生成框架
GAS:一种基于高斯渲染的3D人体生成框架 中国紫檀博物馆线上入口,陈列展示紫檀艺术及鉴赏中国传统古典家具
中国紫檀博物馆线上入口,陈列展示紫檀艺术及鉴赏中国传统古典家具