
javscript如何生成随机数和生成随机颜色,下面web建站小编给大家简单介绍一下具体实现代码!
生成随机数
function randomNum(num){
return Math.floor(Math.random()*(num+1));
};
console.log(randomNum(100))
生成区间随机数
function randomRange(start,end){
return Math.floor(Math.random()*(end-start+1))+start;
};
console.log(randomNum(10,100))
生成随机颜色
function randomColor16(){
//0-255
var r = randomNum(255).toString(16);
var g = randomNum(255).toString(16);
var b = randomNum(255).toString(16);
//转换成十六进制
if(r.length<2)r = "0"+r;
if(g.length<2)g = "0"+g;
if(b.length<2)b = "0"+b;
return "#"+r+g+b;
};
console.log(randomColor16())
ColorSpace:一款免费高效的在线配色工具,快速生成专业的色彩搭配方案
上面是“JS如何生成随机数/随机颜色”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_3645.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 PHP日期和时间的常见函数详解(php语法计算时间差)
PHP日期和时间的常见函数详解(php语法计算时间差) Xiaomi MiMo Studio:小米推出的在线AI聊天服务平台,支持多轮对话、生成代码、处理长文本等
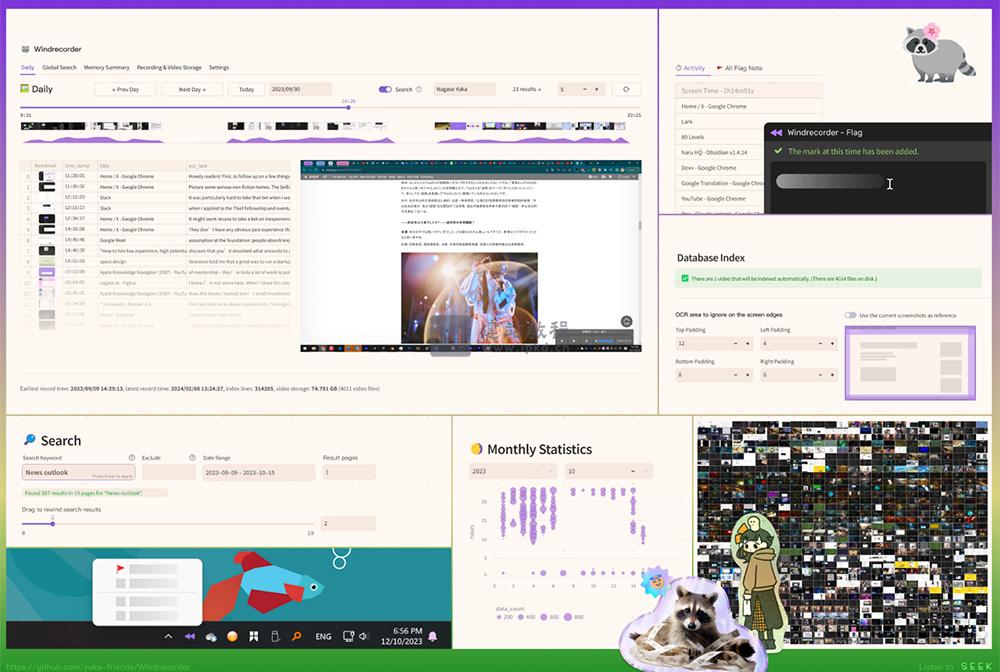
Xiaomi MiMo Studio:小米推出的在线AI聊天服务平台,支持多轮对话、生成代码、处理长文本等 Windrecorder(捕风记录仪):开源本地屏幕录制与智能检索工具
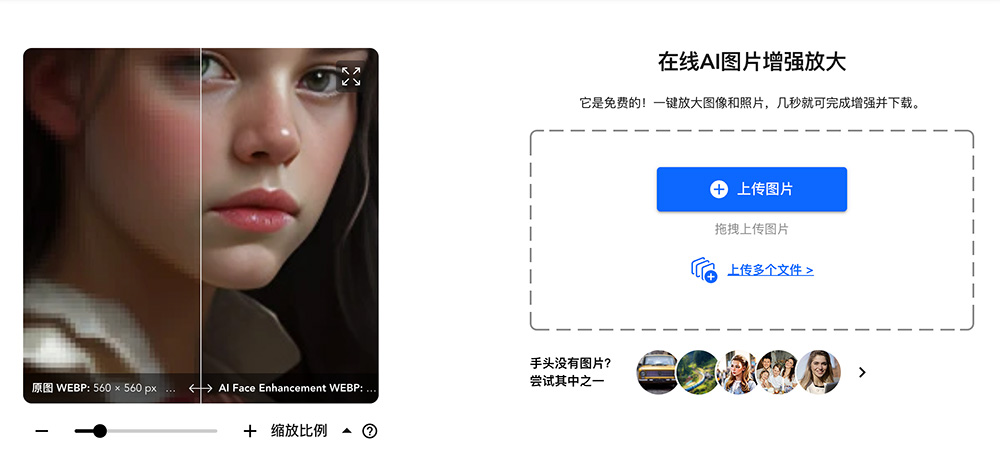
Windrecorder(捕风记录仪):开源本地屏幕录制与智能检索工具 Nero AI:一键放大图像和照片,几秒就可完成增强并下载的免费AI工具
Nero AI:一键放大图像和照片,几秒就可完成增强并下载的免费AI工具