
如何利用js实现checkbox单个选中事件和多个选中事件,下面web建站小编给大家简单介绍一下具体方法!
checkbox单个选中事件
$("#check").prop("checked") //true选中,false没选中
checkbox多个选中事件
var checkbox=$("input[name='check']");
for(var i=0; i<checkbox.length; i++){
if(checkbox[i].checked){
var val =checkbox[i].value;
console.log('获取选中结果:', val)
}
}
标签: checkbox事件
上面是“js如何实现checkbox选中事件”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_3676.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 如何解决dedecms v5.5 0814版UC无法登录
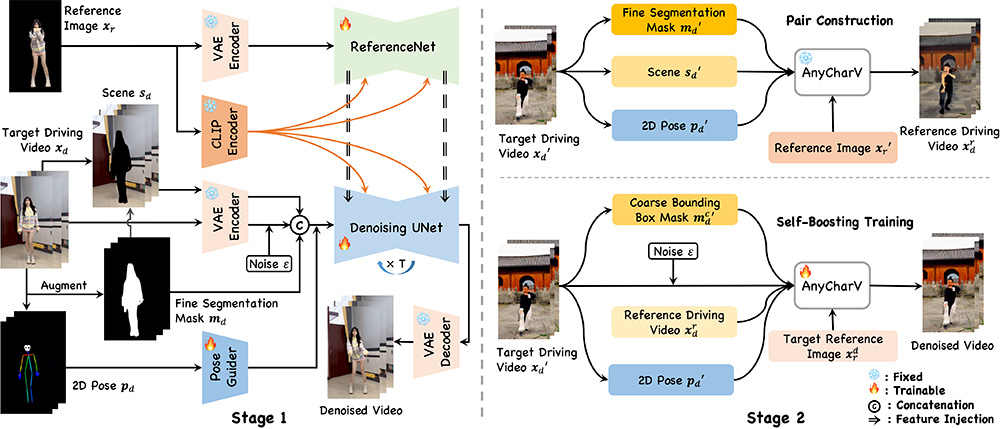
如何解决dedecms v5.5 0814版UC无法登录 AnyCharV :一款由香港大学联合清华大学等机构推出的角色可控视频生成框架
AnyCharV :一款由香港大学联合清华大学等机构推出的角色可控视频生成框架 Zcode AI IDE编程工具:提供文件版本管理/代码审查/任务管理等功能
Zcode AI IDE编程工具:提供文件版本管理/代码审查/任务管理等功能 一款快速开发后中后台系统框架——Bag-Admin
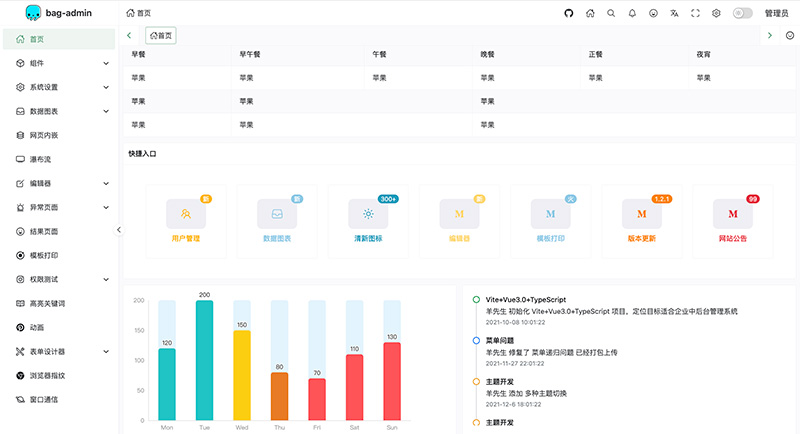
一款快速开发后中后台系统框架——Bag-Admin