
利用svg如何实现背景动画效果,下面web建站小编给大家详细介绍一下具体实现代码!
svg代码:
<svg xmlns="http://www.w3.org/2000/svg" preserveAspectRatio="xMidYMid slice" viewBox="0 0 100 100">
<defs>
<style>
@keyframes rotate {
100% {
transform: rotate(360deg);
}
}
.out-top {
animation: rotate 20s linear infinite;
transform-origin: 13px 25px;
}
.in-top {
animation: rotate 10s linear infinite;
transform-origin: 13px 25px;
}
.out-bottom {
animation: rotate 25s linear infinite;
transform-origin: 84px 93px;
}
.in-bottom {
animation: rotate 15s linear infinite;
transform-origin: 84px 93px;
}
</style>
</defs>
<path fill="#9b5de5" class="out-top" d="M37-5C25.1-14.7,5.7-19.1-9.2-10-28.5,1.8-32.7,31.1-19.8,49c15.5,21.5,52.6,22,67.2,2.3C59.4,35,53.7,8.5,37-5Z"/>
<path fill="#f15bb5" class="in-top" d="M20.6,4.1C11.6,1.5-1.9,2.5-8,11.2-16.3,23.1-8.2,45.6,7.4,50S42.1,38.9,41,24.5C40.2,14.1,29.4,6.6,20.6,4.1Z"/>
<path fill="#00bbf9" class="out-bottom" d="M105.9,48.6c-12.4-8.2-29.3-4.8-39.4.8-23.4,12.8-37.7,51.9-19.1,74.1s63.9,15.3,76-5.6c7.6-13.3,1.8-31.1-2.3-43.8C117.6,63.3,114.7,54.3,105.9,48.6Z"/>
<path fill="#00f5d4" class="in-bottom" d="M102,67.1c-9.6-6.1-22-3.1-29.5,2-15.4,10.7-19.6,37.5-7.6,47.8s35.9,3.9,44.5-12.5C115.5,92.6,113.9,74.6,102,67.1Z"/>
</svg>
loading.io:支持创建SVG/GIF/PNG/AJAX加载动画、文字动画和背景动画
上面是“利用svg如何实现背景动画效果”的全面内容,想了解更多关于 前端知识 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_3882.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 php如何解决符号乱码问题
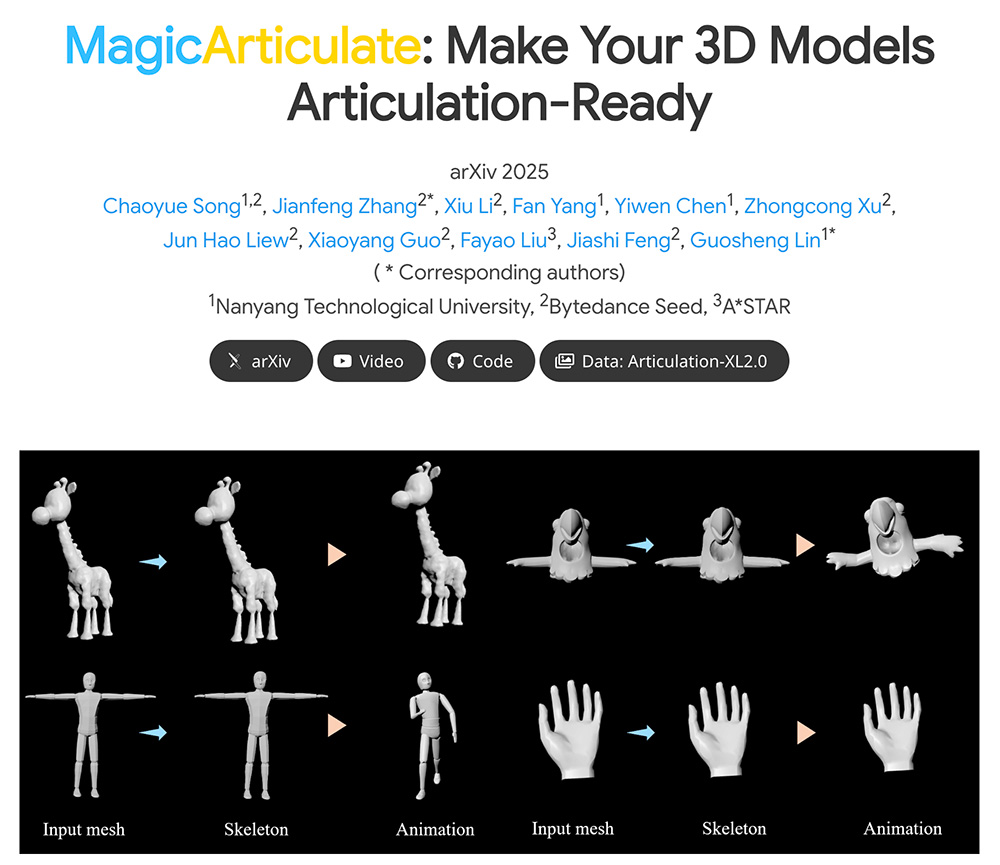
php如何解决符号乱码问题 MagicArticulate:自动骨架生成与蒙皮权重预测的创新框架,让3D模型动画化更高效
MagicArticulate:自动骨架生成与蒙皮权重预测的创新框架,让3D模型动画化更高效