
在vue开发中如何实现watchdeep方法,下面web建站小编给大家简单介绍一下具体方法!
什么是watchdeep
watchDeep可以深度监听一个对象的所有属性,当对象属性的任何值发生变化时,都会被捕获到并执行相应的操作。相对于一般的watch来说,watchDeep可以减少手动监听对象属性的麻烦,并且避免数据变化后无法监听的问题。
具体操作代码:
new Vue({
data: {
obj: {
name: '',
sex: '',
address: {
city: '',
}
}
},
watch: {
obj: {
handler: function(val) {
this.$emit('getObj', val)
},
deep: true
}
}
})
vue项目开发中一般会出现哪些报错?(vue常见的10种错误)
上面是“vue开发中怎么实现watchdeep方法”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_4079.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 小米画报卸载后还可以安装吗?(小米画报有什么用)
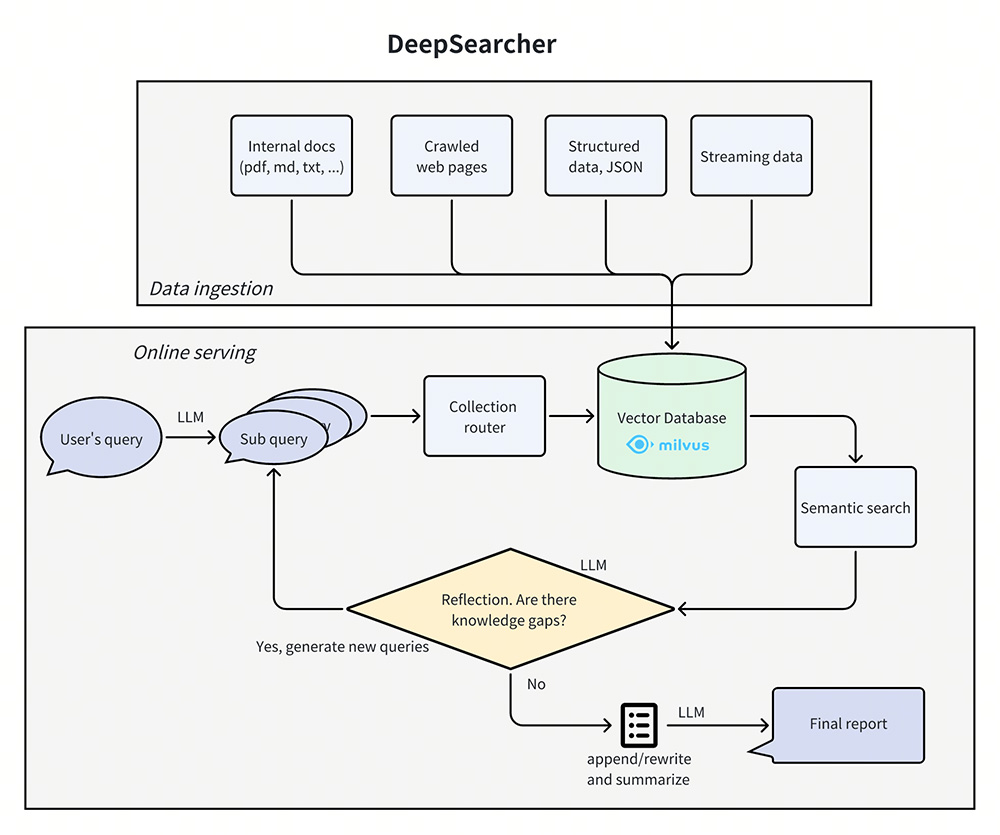
小米画报卸载后还可以安装吗?(小米画报有什么用) DeepSearcher:结合 LLM 与向量数据库,隐私数据也能高精度分析
DeepSearcher:结合 LLM 与向量数据库,隐私数据也能高精度分析 织梦DEDECMS系统如何修复无法自带采集https网站问题
织梦DEDECMS系统如何修复无法自带采集https网站问题 办公小浣熊APP最新版
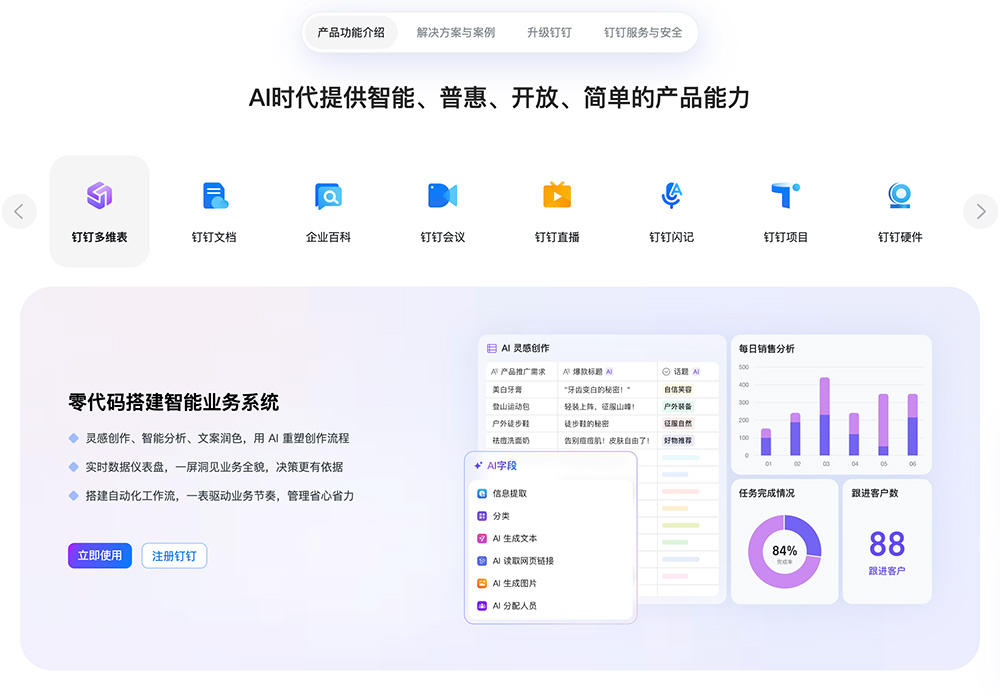
办公小浣熊APP最新版 钉钉网页版:支持实时沟通、文档协作、视频会议和任务管理等多种功能
钉钉网页版:支持实时沟通、文档协作、视频会议和任务管理等多种功能