
在vue开发中,如何利用Prop方法实现跨组件传递数据,下面web建站小编给大家简单介绍一下具体实现方法!
定义父组件
Vue.component('child', {
// 声明 props
props: ['name'],
template: '<div>{{ name }}</div>'
})
定义子组件
//获取父组件数据 <child :name="msg"></child>
标签: props, vue跨组件传递数据
上面是“vue如何利用Prop实现跨组件传递数据”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_4080.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

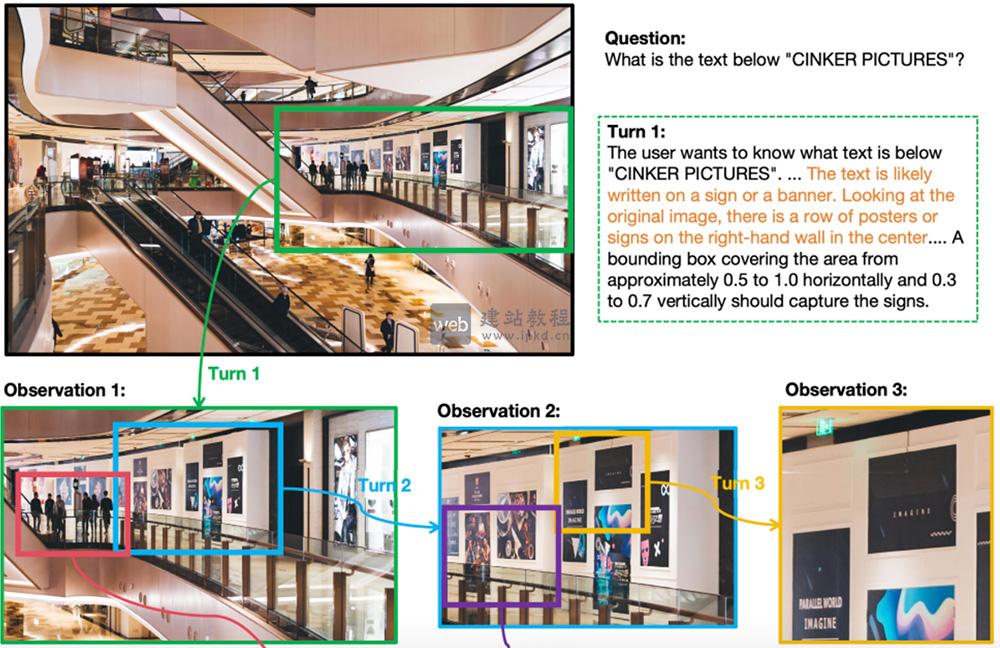
 Mini-o3:字节跳动 × 香港大学联合开源,攻克复杂视觉搜索难题
Mini-o3:字节跳动 × 香港大学联合开源,攻克复杂视觉搜索难题 如何利用JavaScript实现表单自动补全功能
如何利用JavaScript实现表单自动补全功能 如何写出一篇高质量文章,写作方法介绍
如何写出一篇高质量文章,写作方法介绍