
功能介绍:el-form-item中label一般情况下是现实文字,因为功能需求想把label改成其他类型,比如select。
实现代码如下:
<el-form-item label="姓名">
<el-input size="small" v-model="formData.patientName" clearable placeholder="请输入"></el-input>
</el-form-item>
<el-form-item>
//新增一个select选项
<template slot="label">
<el-select v-model="searchValue" style="width:80px" placeholder="请选择">
<el-option
v-for="item in searchOptions"
:key="item"
:label="item"
:value="item">
</el-option>
</el-select>
</template>
<el-input size="small" v-model="searchCommonValue" clearable placeholder="请输入"></el-input>
</el-form-item>
PS:利用template slot="label"插入!
Motion for Vue:一个轻量级且功能强大的Vue3动画库
el-table利用:row-style="rowClass"设置指定行变色
一款免费开源效果酷炫的 Vue / React 大屏数据展示组件库——DataV
标签: el-form-item, template自定义
上面是“el-form-item把label改成自定义”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_4083.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 vue开发如何把二进制流转换为base64
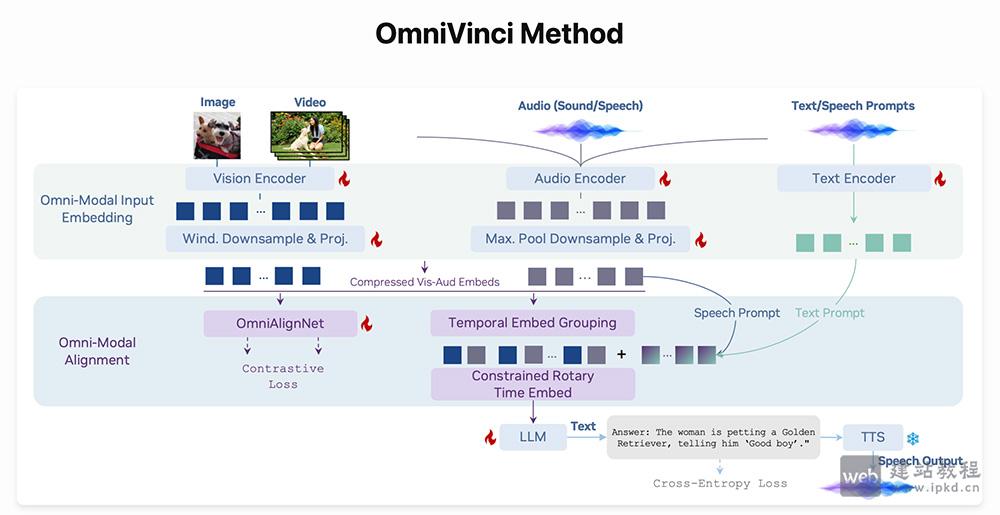
vue开发如何把二进制流转换为base64 OmniVinci:NVIDIA推出专门处理视觉/听觉/语言的全模态大语言模型
OmniVinci:NVIDIA推出专门处理视觉/听觉/语言的全模态大语言模型 织梦cms系统安全检测功能如何使用
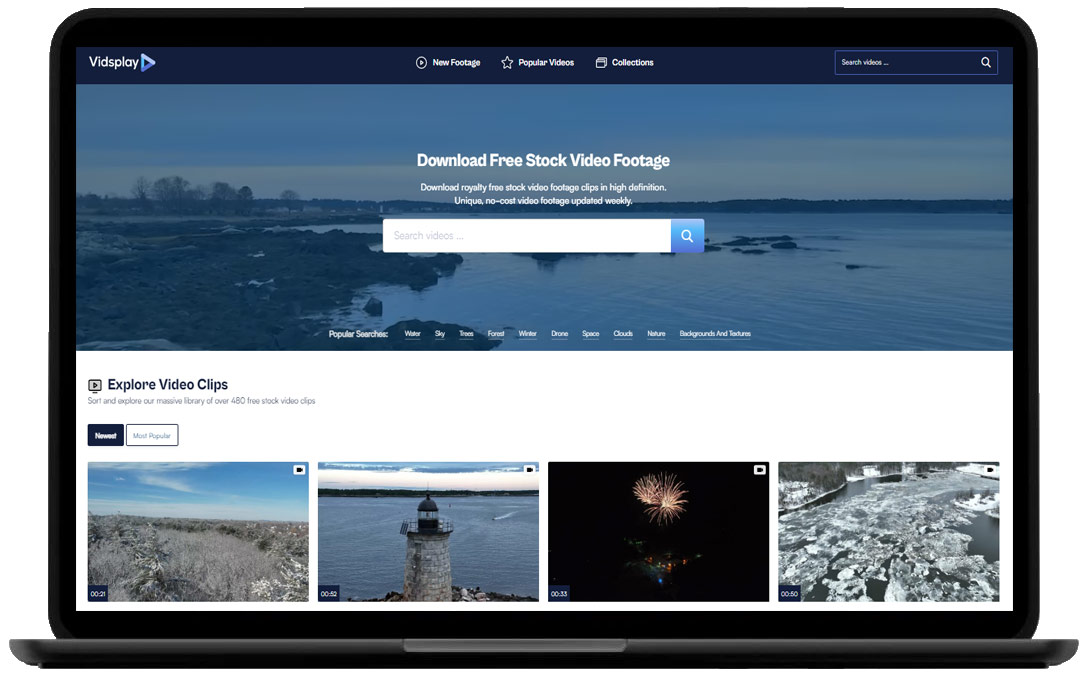
织梦cms系统安全检测功能如何使用 推荐一个高质量免费商用视频素材的网站——Vidsplay
推荐一个高质量免费商用视频素材的网站——Vidsplay