
如何利用js实现姓名、身份证、电话、邮箱、家庭地址等数据进行脱敏,下面web建站小编给大家简单介绍一下!
姓名脱敏
desensitizedName(name) {
let arr = Array.from(name)
let result = ''
if (arr.length === 2) {
result = arr[0] + '*'
} else if (arr.length > 2) {
for (let i = 1; i < arr.length - 1; i++) {
arr[i] = '*'
}
result = arr.join("")
}else {
return name
}
return result
},
身份证脱敏
desensitizedIdCard(id) {
return id.replace(/^(.{4})(?:\d+)(.{4})$/, "$1**********$2");
},
电话脱敏
desensitizedPhone (phone) {
return phone.replace(/^(.{3})(?:\d+)(.{4})$/, "$1****$2")
},
地址脱敏
desensitizedAddr(str){
if (!str) {
return "";
}
let addrReg = /(.{6})(.*)/; // 地址正则 6代表从第6个字后面开始脱敏
if(addrReg.test(str)){
let text1 = RegExp.$1;
let text2 = RegExp.$2.replace(/./g,"*");
return text1 + text2 ;
}
return str;
},
ps:普通js写法需要加上function,去掉}最后的逗号!
PouchDB:一款基于JavaScript 的开源NoSQL文档数据库
JavaScript获取指定网站状态码查询代码(2种实现方法)
上面是“js实现数据脱敏(姓名、身份证、电话、邮箱、家庭地址)”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_4092.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

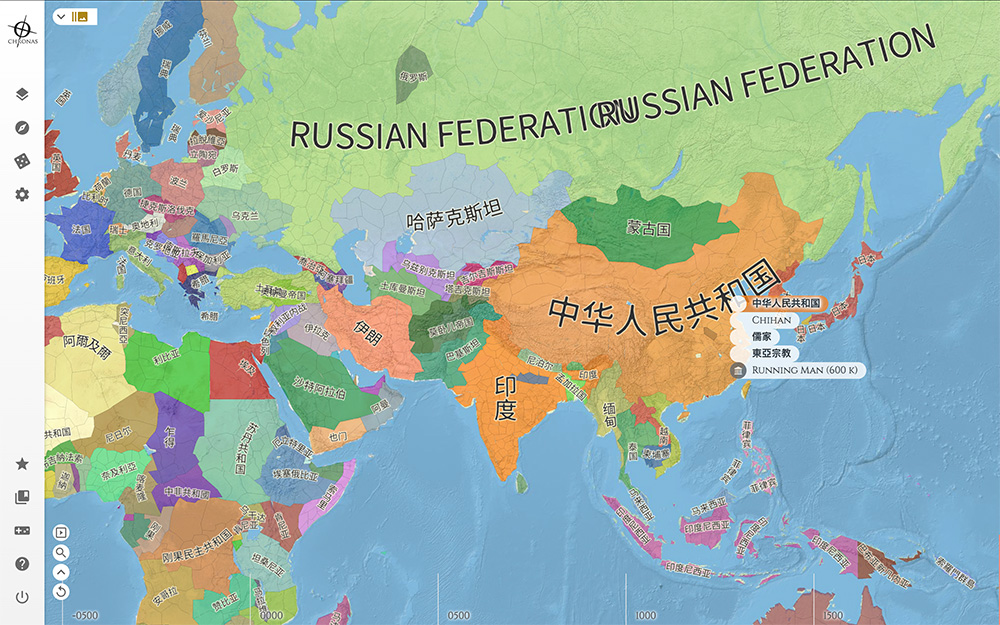
 Chronas:一个交互式历史地图工具,提供了超过5000万的数据点
Chronas:一个交互式历史地图工具,提供了超过5000万的数据点 电脑无法发出声音,音量调节无效,音质下降等问题如何解决?
电脑无法发出声音,音量调节无效,音质下降等问题如何解决? 网站排名不佳的原因是什么?
网站排名不佳的原因是什么? js导出excel插件(兼容mac电脑Numbers表格)
js导出excel插件(兼容mac电脑Numbers表格) 站内完善网站收录需要注意哪些细节?
站内完善网站收录需要注意哪些细节?