
var events = navigator.userAgent;
if(events.indexOf('Android')>-1 || events.indexOf('Linux')>-1 || events.indexOf('Adr')>-1){
console.log("安卓手机");
}else if(events.indexOf('iPhone')>-1){
//根据尺寸进行判断 苹果的型号
if(screen.height == 812 && screen.width == 375){
console.log("苹果X");
}else if(screen.height == 736 && screen.width == 414){
console.log("iPhone7P - iPhone8P - iPhone6");
}else if(screen.height == 667 && screen.width == 375){
console.log("iPhone7 - iPhone8 - iPhone6");
}else if(screen.height == 568 && screen.width == 320){
console.log("iPhone5");
}else{
console.log("iPhone4");
}
}else if(events.indexOf('Windows Phone')>-1){
console.log("诺基亚手机");
}else if(events.indexOf("iPad")>-1){
console.log("平板");
}
PouchDB:一款基于JavaScript 的开源NoSQL文档数据库
JavaScript获取指定网站状态码查询代码(2种实现方法)
标签: js获取手机型号
上面是“js如何判断当前设备是安卓还是iphone(获取手机机型型号)”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_4129.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

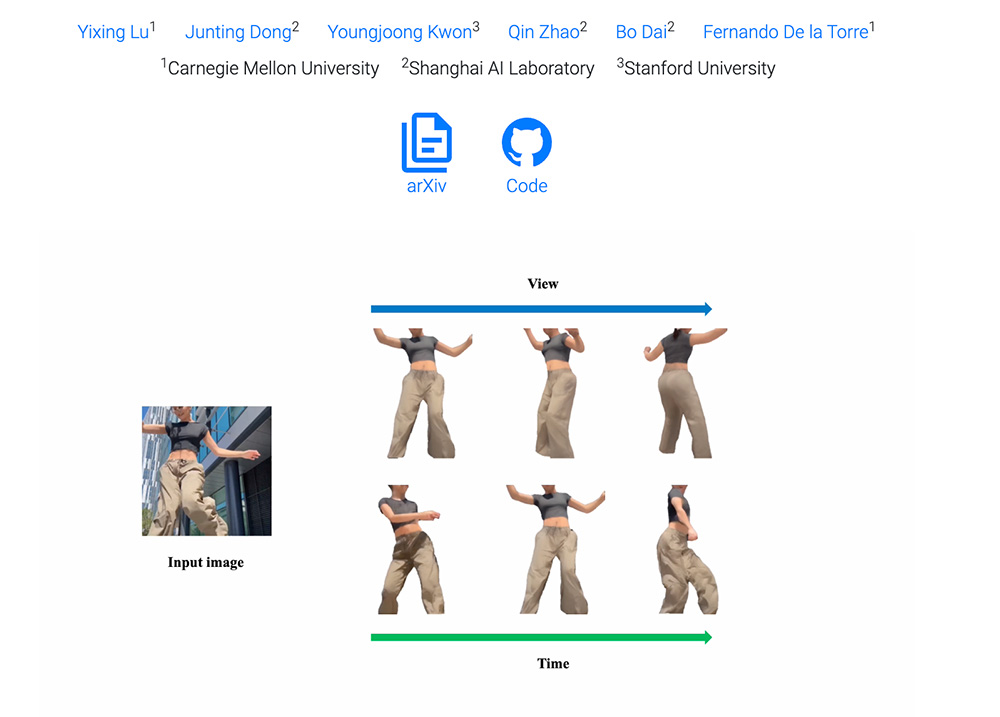
 GAS:一种基于高斯渲染的3D人体生成框架
GAS:一种基于高斯渲染的3D人体生成框架 一个专为设计师量身定制的设计灵感图片搜索引擎——大作网
一个专为设计师量身定制的设计灵感图片搜索引擎——大作网 帝国cms6.5之完美解决不同系统模型可以设定不一
帝国cms6.5之完美解决不同系统模型可以设定不一 DeepL Voice:一款提供即时、安全的AI语音翻译服务,支持多种语言
DeepL Voice:一款提供即时、安全的AI语音翻译服务,支持多种语言 WebView电视(WebViewTvLive):开源多端电视直播工具
WebView电视(WebViewTvLive):开源多端电视直播工具 小问移动数字人
小问移动数字人