
css语法中如何把文本超出部分显示省略号,下面web建站小编给大家简单介绍一下white-space和text-overflow的用法!
.box {
width: 500px;
height: 40px;
overflow: hidden;
white-space: nowrap; /* 防止文字换行 */
text-overflow: ellipsis; /* 超出部分显示省略号 */
}
css语法自动换行代码介绍(word-break和white-space)
标签: css省略号, text-overflow, white-space
上面是“css如何把文本超出部分显示省略号”的全面内容,想了解更多关于 前端知识 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_4157.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 vuejs本周的开始、结束日期(从周一~周日)
vuejs本周的开始、结束日期(从周一~周日) 美图秀秀批量处理
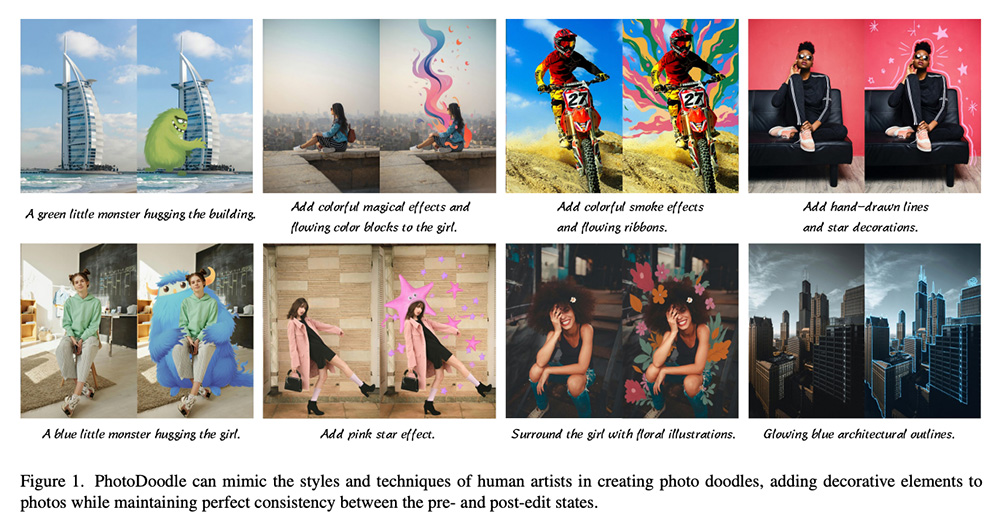
美图秀秀批量处理 PhotoDoodle:AI图像编辑新突破,一键将照片转化为艺术作品
PhotoDoodle:AI图像编辑新突破,一键将照片转化为艺术作品