
uniapp如何监听用户在输入框中输入内容的变化,下面web建站小编给大家简单介绍一下通过调用handleInput方法来实现这个功能!
<template>
<view>
<input type="text" placeholder="请输入用户名" @input="handleInput"/>
</view>
</template>
<script>
export default {
methods: {
handleInput(event) {
console.log(event.detail.value)
}
}
}
</script>
uni.request报"request:fail url not found"错误是什么原因
标签: uniapp, uniapp监听输入框
上面是“uniapp如何监听用户在输入框中输入内容的变化”的全面内容,想了解更多关于 前端知识 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_4300.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

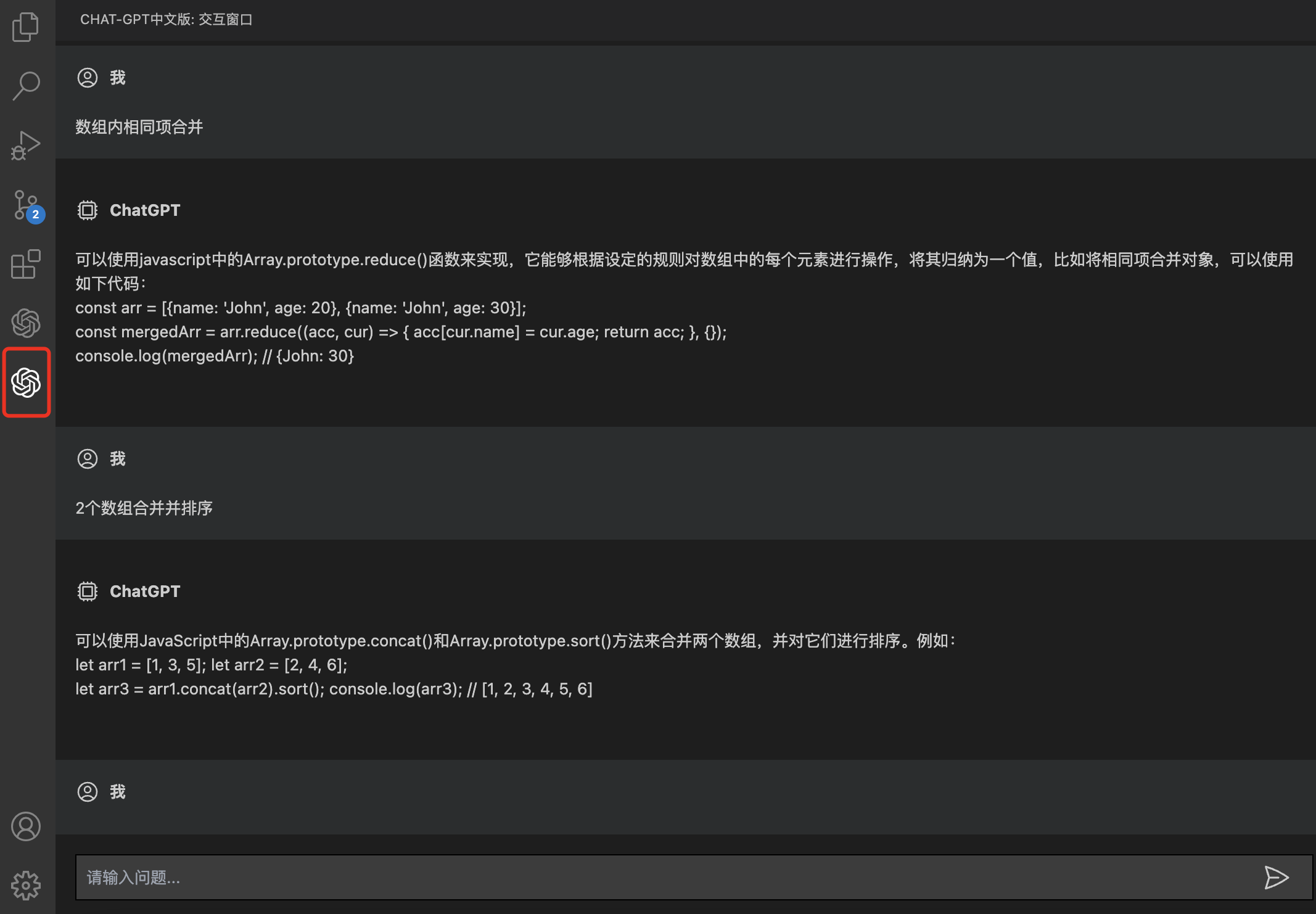
 如何利用vscode插件ChatGPT Plus中文版写代码
如何利用vscode插件ChatGPT Plus中文版写代码 GSAP文档官网介绍
GSAP文档官网介绍 如果网站降权的话多久能恢复
如果网站降权的话多久能恢复