
使用织梦默认的搜索功能时,发现搜索某一关键词时,搜索展示页面样式错乱了。经过排查,确定是关键词标红引起的。
出现此问题的原因:
织梦搜索页面会将搜索关键词进行标红(字体颜色改为红色)处理。在代码中体现出来就是将关键词文字替换为套上font标签的文字。
如关键词为“织梦”,在搜索页中会将“织梦”替换为“<font color='red'>织梦</font>”
在标题中标红关键词时没有问题的,但是内容描述中标红就容易出错了。
内容描述通常是限定字数的。
若关键词正处于描述的结尾部分,在标红处理的时候,font标签也会占用字数,所以会造成font标签显示不全。
font标签不闭合,后面的代码都会显示错误。所以会出现样式错乱。
去掉关键词标红的处理方式 :
打开 include/arc.searchview.class.php 文件,
找到代码:
$fstr = str_ireplace($k, "<font color='red'>$k</font>", $fstr);
在352行左右。然后将其注释掉。
el-table 单项type="selection"出现数据错乱解决
标签: 代码错乱
上面是“详解织梦搜索时因关键词标红而导致页面样式错”的全面内容,想了解更多关于 织梦cms 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_450.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 Wigle官网:一个专门用于搜集和搜索无线网络信息的搜索引擎
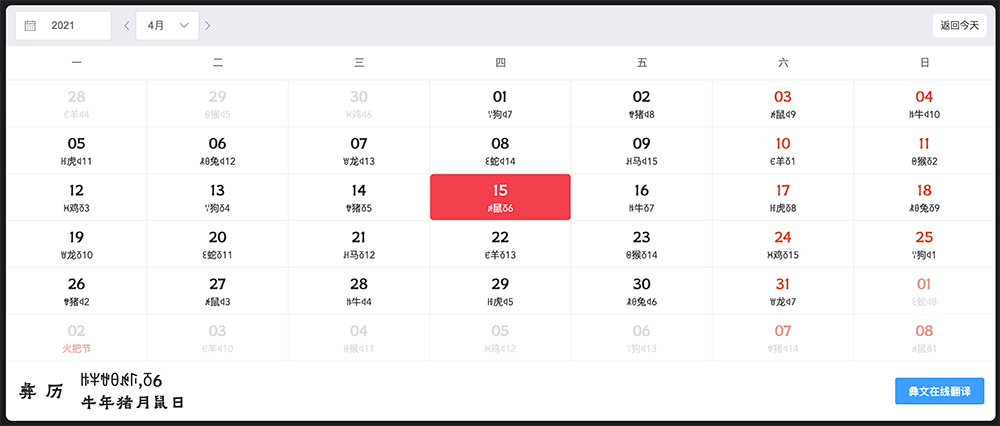
Wigle官网:一个专门用于搜集和搜索无线网络信息的搜索引擎 彝族日历:一个关于彝族的万年历,包含彝文、节日等
彝族日历:一个关于彝族的万年历,包含彝文、节日等