
vue如何实现英文小大写转换,我们可以使用JavaScript提供的toLowerCase()和toUpperCase()函数来实现这个功能。
全部转换为小写字母
const componentName = 'webjianzhan'; const kebabName = componentName.toLowerCase().replace(/([a-z])([A-Z])/g, '$1-$2');
每个单词的首字母转换为大写字母
const componentName = 'web-jianzhan'; const camelName = componentName.replace(/-([a-z])/g, (match, p1) => p1.toUpperCase());
标签: toLowerCase, toUpperCase, 英文小大写转换
上面是“vue如何实现英文小大写转换”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_4613.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 mHC:DeepSeek团队推出的新型的神经网络架构设计方法,解决传统超连接
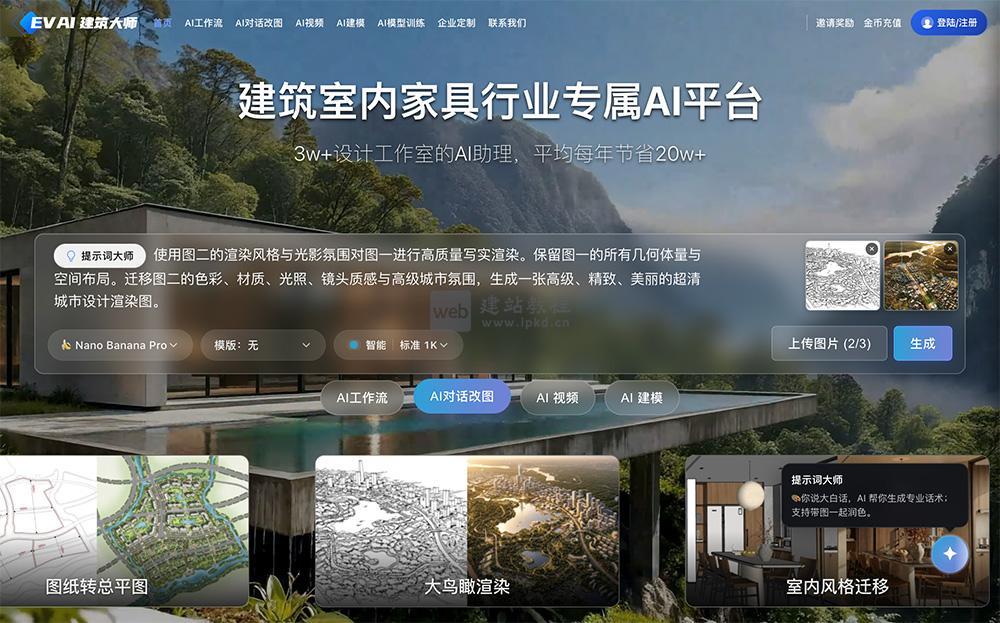
mHC:DeepSeek团队推出的新型的神经网络架构设计方法,解决传统超连接 Evai建筑大师:设计师专属云端AI创作平台,草图秒变照片级方案
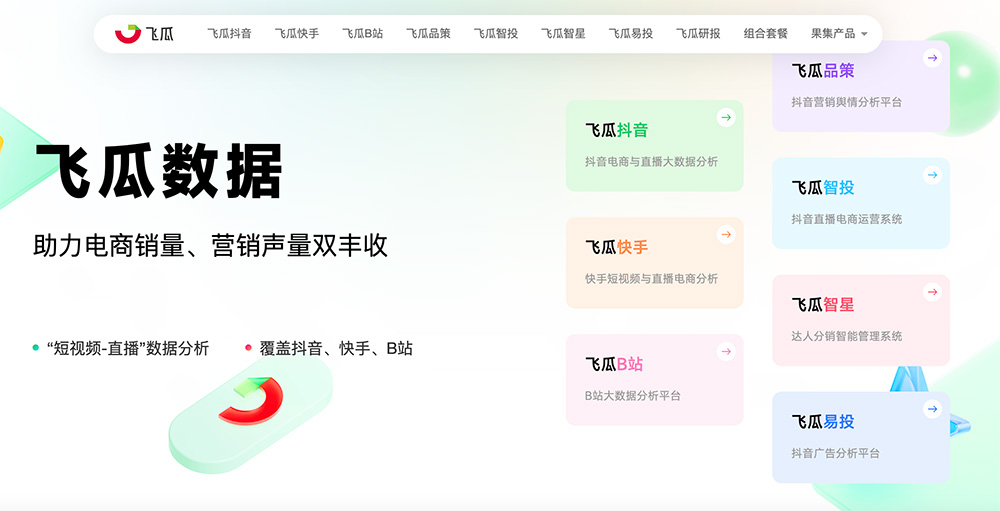
Evai建筑大师:设计师专属云端AI创作平台,草图秒变照片级方案 飞瓜数据官网:一款专注于短视频及直播领域的数据分析工具
飞瓜数据官网:一款专注于短视频及直播领域的数据分析工具 PHP日期和时间的常见函数详解(php语法计算时间差)
PHP日期和时间的常见函数详解(php语法计算时间差) Ideogram AI APP最新版
Ideogram AI APP最新版 Qwen3-TTS:阿里通义Qwen开源的系列语音生成模型
Qwen3-TTS:阿里通义Qwen开源的系列语音生成模型 6080YY电影天堂影视平台,一款功能丰富的影视播放平台
6080YY电影天堂影视平台,一款功能丰富的影视播放平台