
setup 是围绕 beforeCreate 和 created 生命周期钩子运行的,所以不需要显示的定义它们。其他的钩子都可以编写到 setup 内。
值得注意的是组合式API中的钩子函数,通过在生命周期钩子前面加上 “on” 来访问组件的生命周期钩子,需要注册,并且只能在 setup 期间同步使用,因为它们依赖于内部的全局状态来定位当前组件实例。
import { onMounted } from "vue"export default {
setup() {
onMounted(() => {
console.log('Component is mounted!')
})
}
}
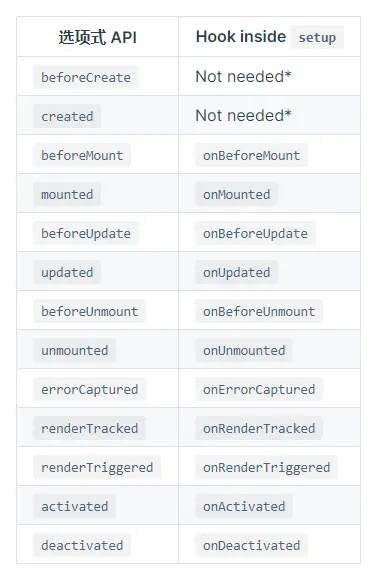
下图是选项式API和组合式API 生命周期钩子对比:

vue3语法中setup函数的props和context参数怎么用
标签: beforeCreate, created生命周期, setup函数, vue3生命周期, vue3组合式API, vue3钩子函数, 组合式API, 选项式API
上面是“浅谈vue3组合式API生命周期钩子函数有变化吗?”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_4633.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 各种系统电脑ip地址查询
各种系统电脑ip地址查询 BabyVision:聚焦视觉推理的多模态模型权威评测集
BabyVision:聚焦视觉推理的多模态模型权威评测集 美图集:一款提供海量高清图片和壁纸的免费下载平台
美图集:一款提供海量高清图片和壁纸的免费下载平台