
如何将之前的vue2项目升级到vue3?首先卸载旧版本的vue-cli,安装最新版本。安装完成后,检查vue的版本。那么需要注意的是,在项目中已经被改变或放弃的vue3的特性需要修改。下面web建站小编给大家简单介绍一下!
需要注意以下几点:
$children被 vue3 移除,使用$children的需要替换为$ref。
filters被移除,更改为computed。
$destory被移除,需要删除掉。
插槽的新变化。
Vuex使用发生改变。
vue-router使用发生改变等等。
Motion for Vue:一个轻量级且功能强大的Vue3动画库
el-table利用:row-style="rowClass"设置指定行变色
一款免费开源效果酷炫的 Vue / React 大屏数据展示组件库——DataV
上面是“如何把之前的vue2项目升级到vue3”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_4636.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 autoMate:AI与RPA结合,打造本地自动化新体验
autoMate:AI与RPA结合,打造本地自动化新体验 一款免费开源的 JavaScript 数据库——PouchDB
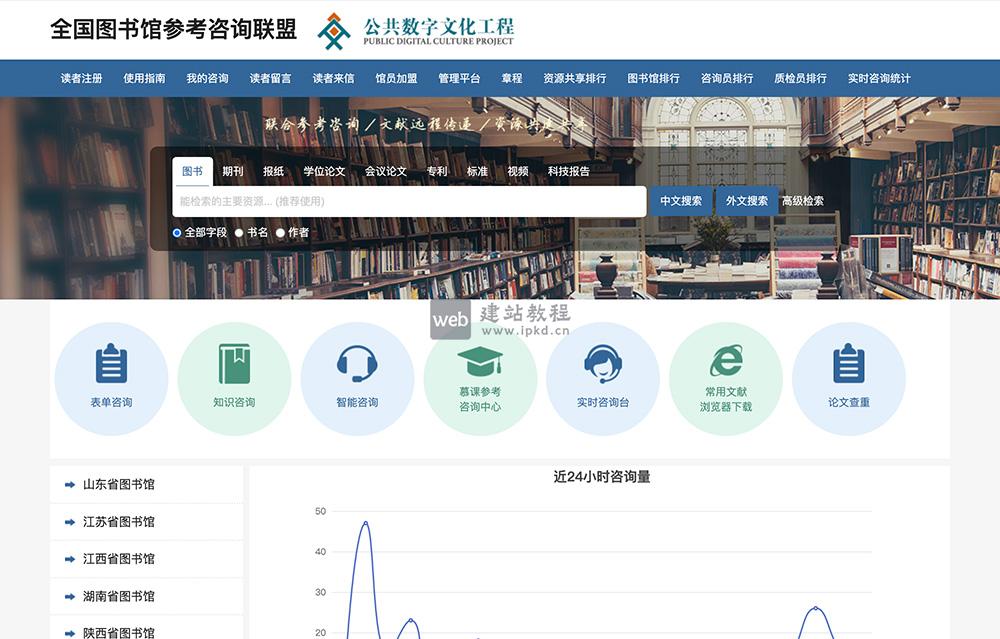
一款免费开源的 JavaScript 数据库——PouchDB 全国图书馆参考咨询联盟:汇聚了众多图书馆的馆藏资源
全国图书馆参考咨询联盟:汇聚了众多图书馆的馆藏资源