
jquery语法如何获不同标签的元素内容,有哪些方法可以用,下面web建站小编给大家简单介绍一下!
var html = $("div").html();
var text = $("p").text();
var value = $("input[type='text']").val();
4、获取img图片
var src = $("img").attr("src");
var name = $("div").data("name");
var sex = $("div").data("sex");
jQuery语法如何实现table隔行交替背景色(具体代码介绍)
标签: jquery获取内容, jquery语法, 获取data-属性值, 获取html内容, 获取img图片, 获取input内容, 获取元素文本内容
上面是“jquery如何获不同标签的元素内容”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_4702.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 一文简单介绍ipv6地址格式及分类
一文简单介绍ipv6地址格式及分类 REECHO睿声AI:一款创新的AI语音克隆与合成工具
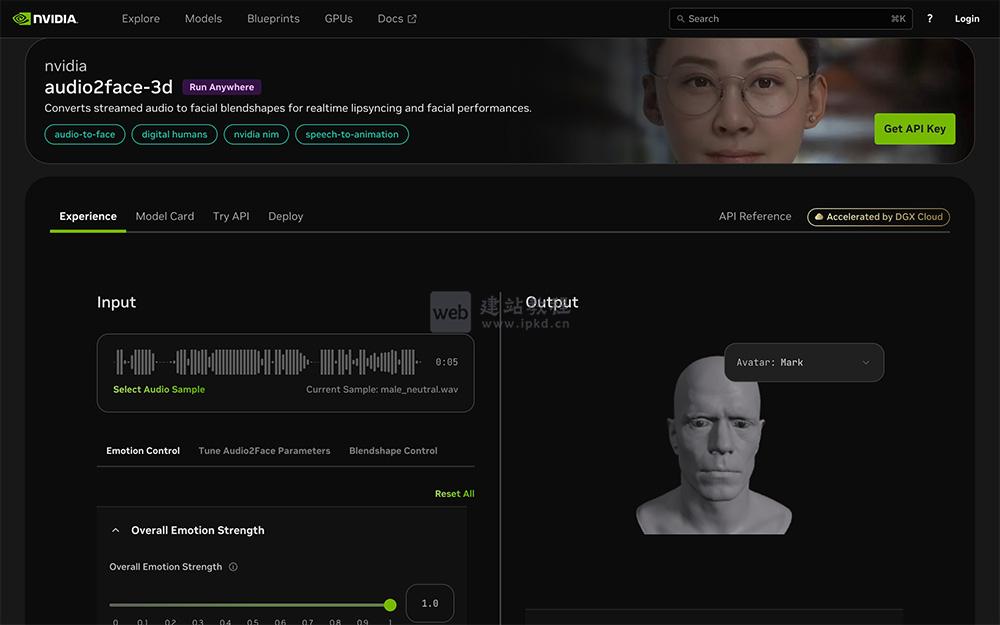
REECHO睿声AI:一款创新的AI语音克隆与合成工具 Audio2Face:英伟达AI语音秒生成高表现力3D面部动画
Audio2Face:英伟达AI语音秒生成高表现力3D面部动画 Coze扣子
Coze扣子 一款一键生成电影AI工具——LTX Studio
一款一键生成电影AI工具——LTX Studio