
html开发中,如何利用jquery语法增加tr行,下面web建站小编给大家简单介绍一下有哪些方法可以实现这个功能!
1、利用eq()方法动态增加行
$(document).ready(function(){
$("button").click(function(){
var $cloneRow=$("table tr").eq(0).clone();
$("table").append($cloneRow);
});
});
2、利用after()方法增加行
$(document).ready(function(){
$("button").click(function(){
var $newRow=$("<tr><td>小米</td><td>29</td></tr>");
$("table tr:eq(0)").after($newRow);
});
});
3、利用append()方法增加行
$(document).ready(function(){
$("button").click(function(){
$("table").append("<tr><td>小米</td><td>29</td></tr>");
});
});
PouchDB:一款基于JavaScript 的开源NoSQL文档数据库
JavaScript获取指定网站状态码查询代码(2种实现方法)
标签: jquery新增表格, jquer新增行
上面是“jquery有哪些方法可以增加tr行”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_4710.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 笔狐AI写作:提供跨行业的多种论文、文案、方案写作服务
笔狐AI写作:提供跨行业的多种论文、文案、方案写作服务 DLCM官网:字节Seed团队新一代大语言模型架构
DLCM官网:字节Seed团队新一代大语言模型架构 在线打字测试官网:一个帮助用户了解自己的打字速度和准确率的平台
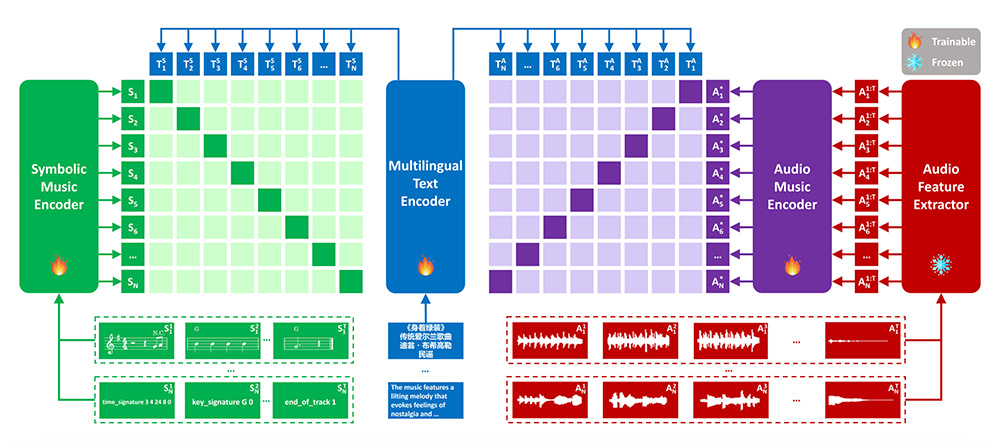
在线打字测试官网:一个帮助用户了解自己的打字速度和准确率的平台 一款由清华大学团队开发的音乐信息检索框架——CLaMP 3
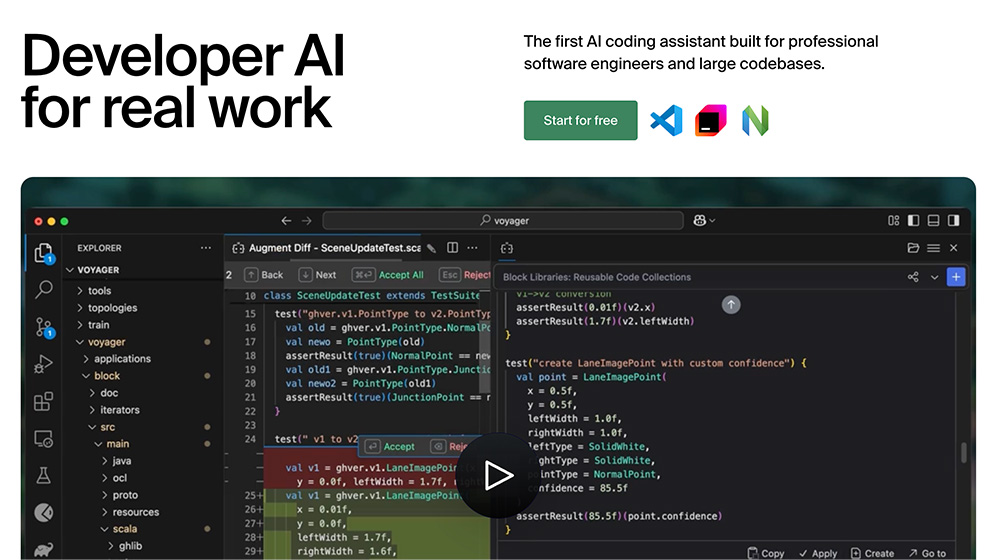
一款由清华大学团队开发的音乐信息检索框架——CLaMP 3 一款专为大型代码库设计,提升开发效率与质量的AI编程辅助工具——Augment
一款专为大型代码库设计,提升开发效率与质量的AI编程辅助工具——Augment