
html开发中如何利用jQuery语法创建一个居中弹窗并且带有关闭功能?下面web建站小编给大家简单介绍一下!
具体代码如下:
$(function(){
var pop = $("#popup");
var popWidth = pop.width();
var popHeight = pop.height();
var left = ($(window).width() - popWidth) / 2;
var top = ($(window).height() - popHeight) / 2;
pop.css({
"position": "absolute",
"left": left,
"top": top
});
});
关闭功能
$('.closeBtn').click(function() {
// 隐藏弹框
$('#popup').hide();
});
PouchDB:一款基于JavaScript 的开源NoSQL文档数据库
JavaScript获取指定网站状态码查询代码(2种实现方法)
标签: jQuery弹窗
上面是“jQuery如何创建一个居中弹窗,可以关闭(非插件)”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_4726.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 墨子在《王者荣耀》中的最强六神装出装顺序(2024版)
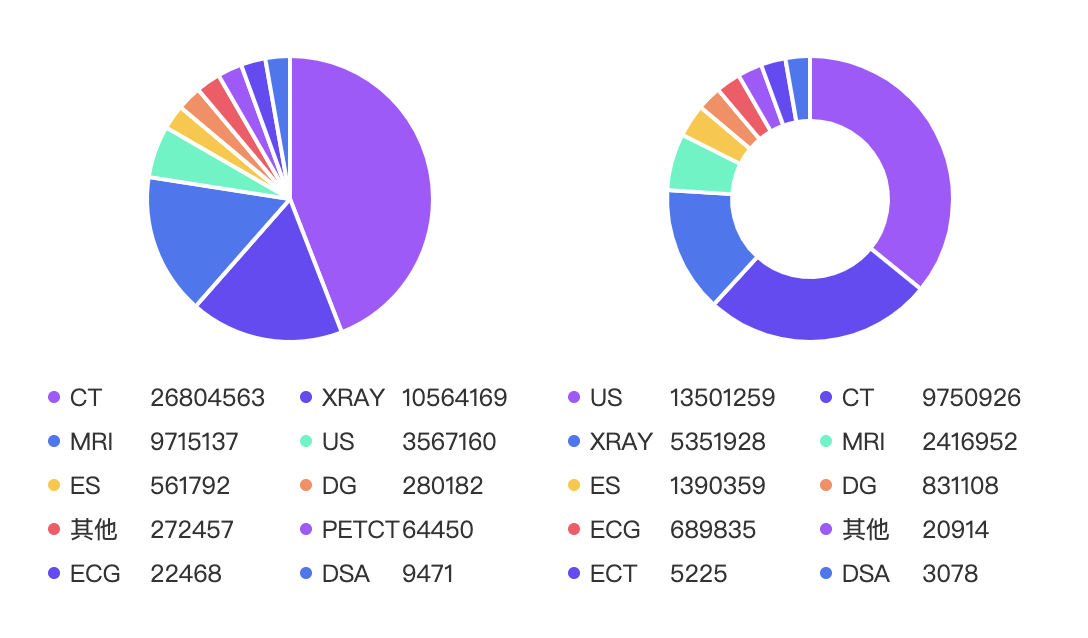
墨子在《王者荣耀》中的最强六神装出装顺序(2024版) 百度echarts饼状legend显示值和百分比
百度echarts饼状legend显示值和百分比 Agnes AI:实现多人实时编辑文档、报告或PPT制作
Agnes AI:实现多人实时编辑文档、报告或PPT制作 three.js绘制的八大行星运动效果
three.js绘制的八大行星运动效果 灯鹿官网:公众号智能营销一站式服务平台
灯鹿官网:公众号智能营销一站式服务平台