
如何利用javascript语法实现点击展开和关闭效果,先判断当前状态,在执行功能!下面web建站小编给大家简单介绍一下具体语法!
具体代码如下:
let menu = document.querySelector('.menu');
function toggle() {
if (menu.style.display === 'none') {
//判断当前是隐藏状态执行
menu.style.display = 'block';
} else {
//判断当前是展开状态执行
menu.style.display = 'none';
}
}
PouchDB:一款基于JavaScript 的开源NoSQL文档数据库
JavaScript获取指定网站状态码查询代码(2种实现方法)
标签: javascript点击关闭, javascript点击展开, js通过样式状态判断
上面是“javascript如何实现点击展开和关闭效果”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_4748.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 盘点localhost和127.0.0.1的不同之处?
盘点localhost和127.0.0.1的不同之处? 推荐一个LOGO免费在线设计平台——U钙网
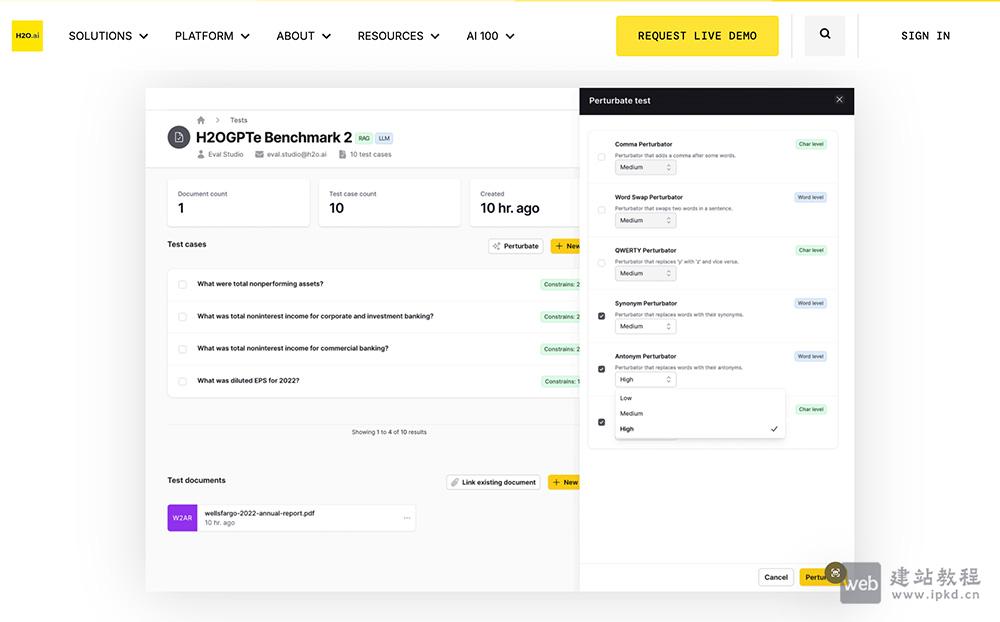
推荐一个LOGO免费在线设计平台——U钙网 H2O EvalGPT:H2O.ai推出的开源LLM大模型评估工具
H2O EvalGPT:H2O.ai推出的开源LLM大模型评估工具