
vue3开发中如何利用vue-router设置路由,下面web建站小编给大家简单介绍一下!
1、安装vue-router
npm install vue-router@4.0.0-beta.13
2、设置路由文件
import { createRouter, createWebHashHistory } from "vue-router"
const routes = [
{
path: '/',
component: () => import('@/index')
},
{
path: '/list',
name: "list",
component: () => import('@/pages/list')
},
{
path: '/about',
name: "about",
component: () => import('@/pages/about')
},
]
export const router = createRouter({
history: createWebHashHistory(),
routes: routes
})
export default router
标签: vue-router路由, vue3设置路由
上面是“vue3如何利用vue-router设置路由”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_4761.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 JS在浏览器中会出现乱码问题如何解决
JS在浏览器中会出现乱码问题如何解决 文档/图片表格公式识别 PDF翻译与转换工具——Doc2X
文档/图片表格公式识别 PDF翻译与转换工具——Doc2X 端脑科技官方网址入口
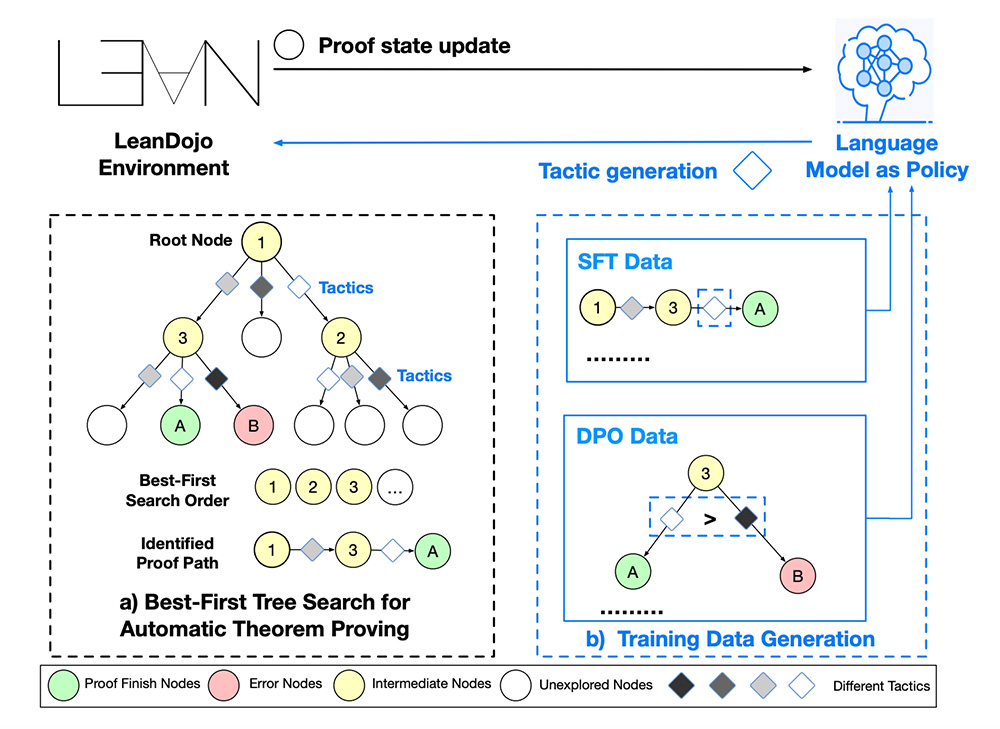
端脑科技官方网址入口 BFS-Prover:字节跳动豆包团队推出的高效自动定理证明系统
BFS-Prover:字节跳动豆包团队推出的高效自动定理证明系统 WeShop商拍:一个专注于电商商品图片的全链路生成的AI商拍平台
WeShop商拍:一个专注于电商商品图片的全链路生成的AI商拍平台 canvas空间文本射线
canvas空间文本射线 S站(嘶哩嘶哩silisili)
S站(嘶哩嘶哩silisili)