
如何利用css语法设置禁止点击事件,我们可以利用pointer-events属性来禁止点击事件,下面web建站小编给大家简单介绍一下!
具体代码如下:
button.disabled {
pointer-events: none;
cursor: default;
opacity: 0.75;
}
span点击事件后实现点击事件禁用(类似按钮disabeld方法)
标签: css禁止点击事件, pointer-events
上面是“css如何设置禁止点击事件”的全面内容,想了解更多关于 前端知识 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_4835.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 Gucci中文网网页版首页入口(国际版登录教程介绍)
Gucci中文网网页版首页入口(国际版登录教程介绍) AQ
AQ 维申・拉克雅礼所著的《生而不凡:迈向卓越的10个颠覆性思维》中经典语录
维申・拉克雅礼所著的《生而不凡:迈向卓越的10个颠覆性思维》中经典语录 曲多多官网:提供丰富的视频配乐素材和高品质音乐作品
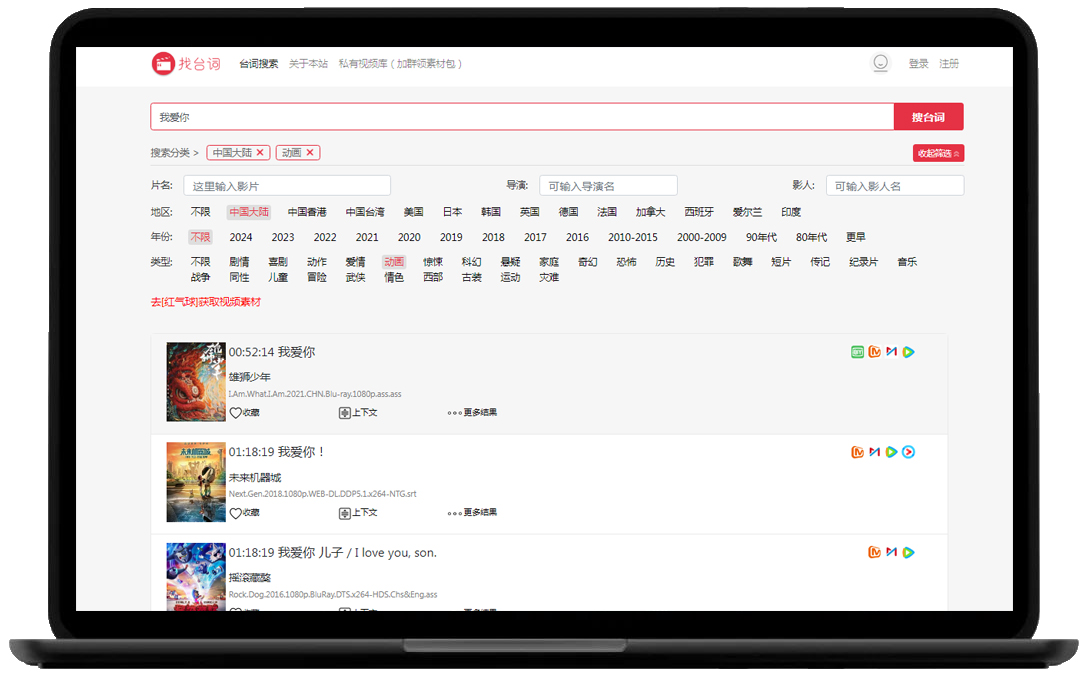
曲多多官网:提供丰富的视频配乐素材和高品质音乐作品 一个专注于电影电视剧台词搜索的网站——找台词
一个专注于电影电视剧台词搜索的网站——找台词