
vue项目开发中如何安装脚手架,如何运行?下面web建站小编给大家简单介绍一下!
npm install -g cnpm --registry=http://registry.npm.taobao.org
npm install webpack -g
cnpm install vue-cli -g
安装项目
npm install
启动项目
npm run dev
打包项目
npm run build
Motion for Vue:一个轻量级且功能强大的Vue3动画库
el-table利用:row-style="rowClass"设置指定行变色
一款免费开源效果酷炫的 Vue / React 大屏数据展示组件库——DataV
标签: vue启动项目, vue项目启动, 安装cnpm, 安装vue-cli, 安装webpack
上面是“vue如何启动项目命令”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_4842.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 python中pip出现"ParseException(s, l, str(ve))"的错误解决方法
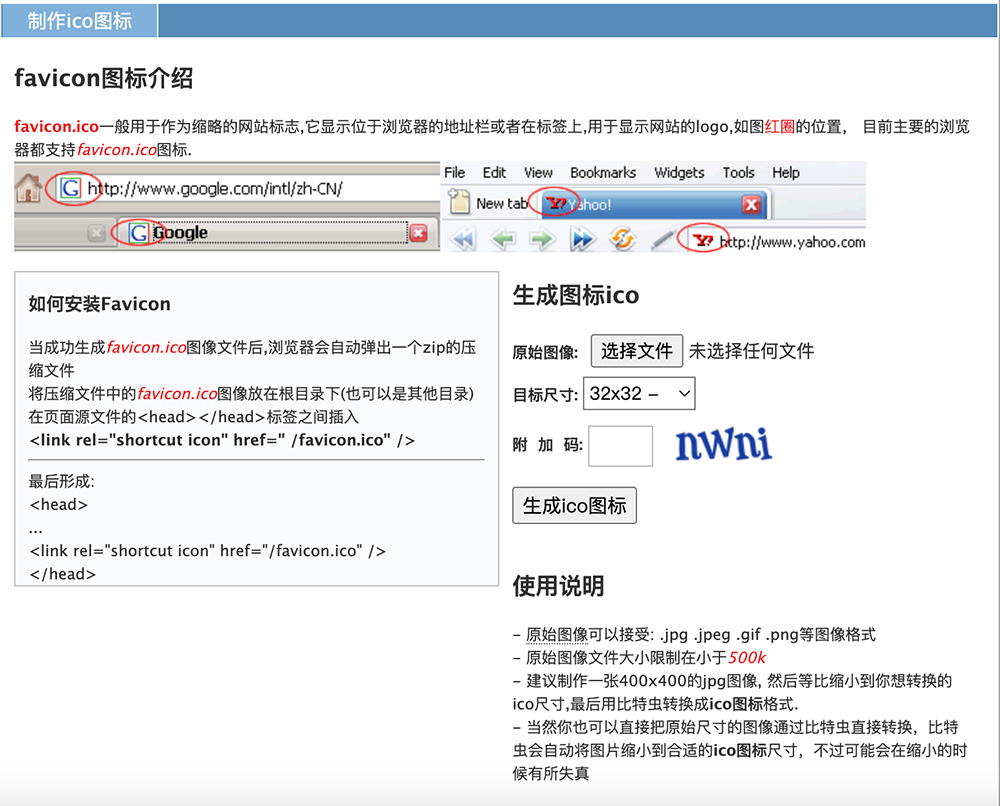
python中pip出现"ParseException(s, l, str(ve))"的错误解决方法 比特虫favicon官网:提供免费在线Favicon图标制作和转换服务的网站
比特虫favicon官网:提供免费在线Favicon图标制作和转换服务的网站