
animation是CSS3实现的动画效果。可以通过设置关键帧keyframes来定义动画过程中的参数变化,从而实现各种复杂的动画效果。
keyframes动画示例
@keyframes slide-in {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0);
}
}
.slide {
animation: slide-in 1s ease-out;
}
1. animation-name(动画名称):指定要应用的@keyframes规则的名称。 2. animation-duration(持续时间):指定动画持续的时间,以秒或毫秒为单位。 3. animation-timing-function(计时函数):指定动画变化速度的计时函数。常见的值包括ease、linear、ease-in、ease-out、ease-in-out等。 4. animation-delay(延迟时间):指定动画开始前的延迟时间,以秒或毫秒为单位。 5. animation-iteration-count(重复次数):指定动画重复播放的次数,可以使用数字或关键字infinite表示无限重复。 6. animation-direction(播放方向):指定动画的播放方向,包括normal(正向播放)、reverse(反向播放)和alternate(交替播放)。 7. animation-play-state(播放状态):指定动画的播放状态,包括running(运行)和paused(暂停)。 8. animation-fill-mode(填充模式):指定动画结束后元素应该如何填充,包括none、forwards、backwards和both等。
一款免费在线CSS动画缓动曲线编辑器——Easing Wizard
标签: css动画效果, keyframes属性
上面是“css3语法中关于@keyframes属性介绍”的全面内容,想了解更多关于 前端知识 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_4846.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 AIPRM:针对于SEO和SaaS文案写作的ChatGPT Prompts浏览器扩展
AIPRM:针对于SEO和SaaS文案写作的ChatGPT Prompts浏览器扩展 Tizzy.ai APP最新版
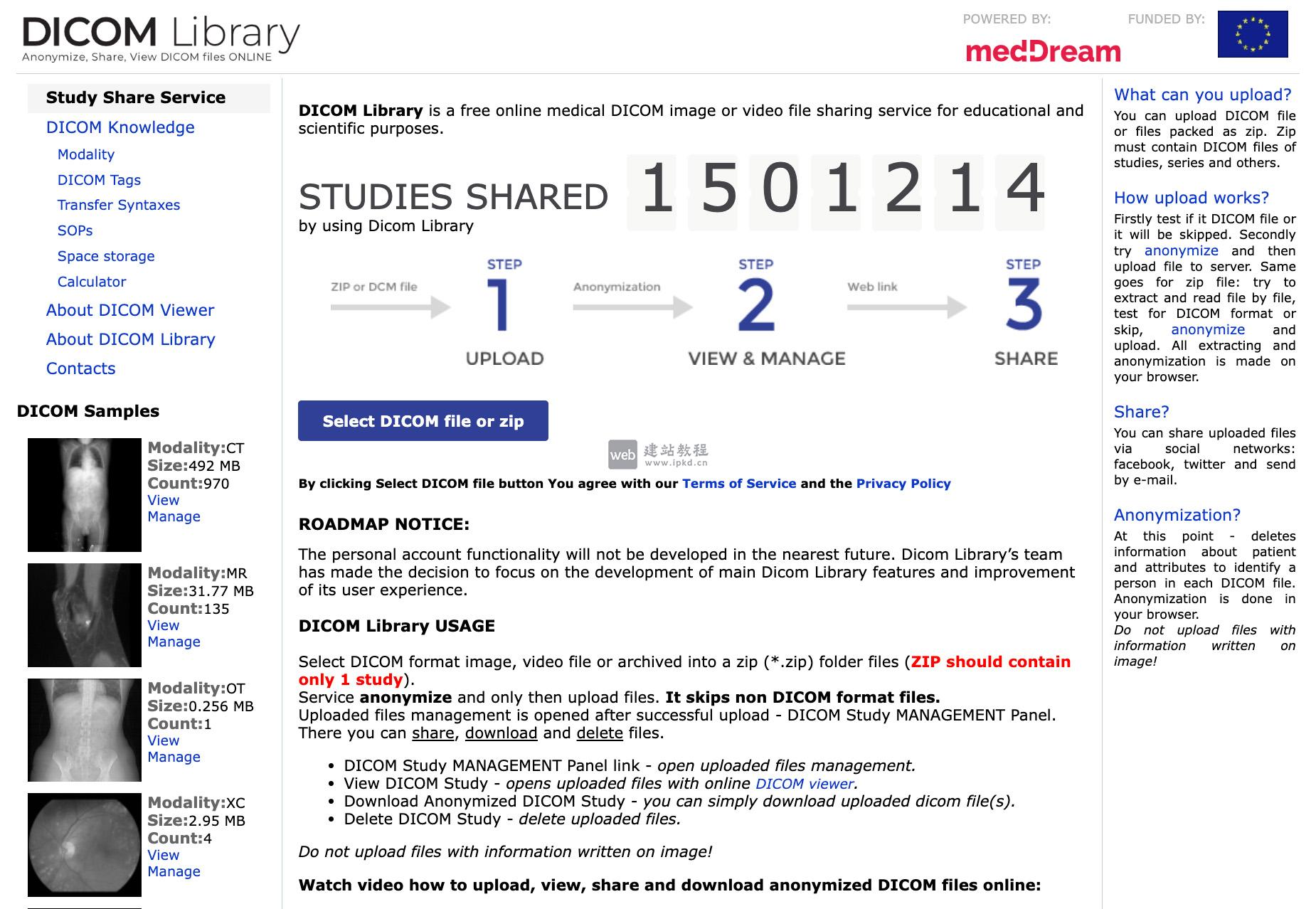
Tizzy.ai APP最新版 DICOM库:一个主要用于分享、浏览和分析DICOM文件的免费在线服务
DICOM库:一个主要用于分享、浏览和分析DICOM文件的免费在线服务 风之动漫首页入口:专注于提供在线漫画和日本动漫的网站
风之动漫首页入口:专注于提供在线漫画和日本动漫的网站 TeleChat3:中国电信自主研发千亿级细粒度MoE语义大模型
TeleChat3:中国电信自主研发千亿级细粒度MoE语义大模型