
v-on指令实际上是一种事件绑定的简写方式,可以监控DOM事件,比如点击、鼠标悬停、键盘按压等等。下面web建站小编给大家简单介绍一下!
VUE监听事件用法
<template>
<button v-on:click="handleClick">点击事件</button>
</template>
<script>
export default {
methods: {
handleClick: function (event) {
// 处理点击事件
}
}
}
</script>
VUE阻止事件冒泡
<template>
<div v-on:click="outer">
<div v-on:click="inner">
Click me
</div>
</div>
</template>
<script>
export default {
methods: {
inner: function (event) {
event.stopPropagation()
},
outer: function () {
console.log('outer')
}
}
}
</script>
VUE阻止默认行为
<template>
<form v-on:submit.prevent="submit">
...
</form>
<a href="https://www.google.com" v-on:click.prevent>Google</a>
</template>
<script>
export default {
methods: {
submit: function () {
// 阻止表单的提交行为
}
}
}
</script>
VUE按键修饰符
<template>
<input v-on:keyup.enter="submit">
</template>
<script>
export default {
methods: {
submit: function () {
// 处理键盘的回车事件
}
}
}
</script>
上面是“vue项目中如何利用v-on实现监听事件”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_4874.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 jquery如何禁用页面中的a链接
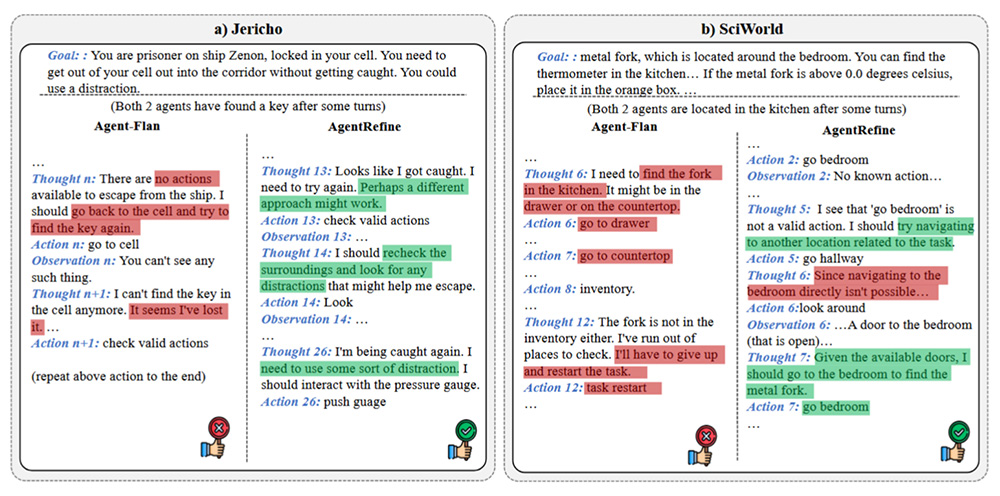
jquery如何禁用页面中的a链接 AgentRefine:北邮电大联合美团AI推出的新颖的智能体微调框架
AgentRefine:北邮电大联合美团AI推出的新颖的智能体微调框架 Character AI APP最新版
Character AI APP最新版 WordPress ai助手:为 WordPress 用户提供集成多种 AI 模型的功能
WordPress ai助手:为 WordPress 用户提供集成多种 AI 模型的功能 Mkdirs官网:一款基于Next.js构建的高性能导航网站模板
Mkdirs官网:一款基于Next.js构建的高性能导航网站模板