
SuperSlide致力于解决网站的大部分特效显示问题,使网站代码规范干净,便于维护和更新。SuperSlide是一款基于jQuery的网站特效插件,网站上常用的“焦点图/幻灯片”、“Tab标签切换”、“图片滚动”、“无缝滚动”只需要一个SuperSlide就可以解决。
SuperSlide文档官网网址: http://www.superslide2.com/
从SuperSlide无需加载n个插件,无需害怕代码冲突,你需要的只是一个SuperSlide!还可以多个SuperSlide组合创造更多效果!(兼容包括ie6的绝大部分浏览器)
版本更新说明:
1、更新至v2.1,兼容旧版,直接覆盖即可。
2、基础效果类型增加“菜单”和“手风琴”,并增加3个基础示例。
3、基础效果全部类型增加更多参数演示,让你更了解SuperSlide。
4、扩展效果增加20多个示例,特别是“综合首页”体现SuperSlide精髓所在。
5、优化leftLoop、topLoop、leftMarquee、topMarquee核心算法,初始化后不再存在dom操作,减少内存消耗,提高性能。
6、修复当scroll>1时 switchLoad 无效载bug。
7、修复一些示例兼容性bug。
8、新增参数:type,效果类型,默认值:slide,可选”slide”||”menu”,引入type:”menu”专门处理菜单/导航效果。
9、新增参数:returnDefault,默认值:false,鼠标移出容器,返回默认状态,常用于导航/菜单。
10、新增参数:defaultPlay,默认值:ture,默认执行效果(第一次运行是否执行效果)常用于导航/菜单。
11、新增参数:mouseOverStop,默认值:ture,鼠标移到容器层(无缝滚动是mainCell)是否停止播放。
12、新增参数:playStateCell,默认值:”.playState”,播放/暂停状态按钮,点击后会增加/删除”pauseState”类名用于控制样色。
13、扩展参数:autoPage,支持自定义分页html!>>详解。
14、扩展参数:effect,增加”slideDown”,下拉效果。
15、扩展参数:targetCell,增加支持”slideDown”效果。
16、扩展参数:startFun/endFun,增加传递参数,现在全参数为 startFun:function( i, c, slider, titCell, mainCell, targetCell, prevCell, nextCell ){}。
17、更改参数:easing,默认值为”swing”,滑动更流畅。
18、leftMarquee、topMarquee 前后按钮增加mouseover事件。
19、leftMarquee、topMarquee 前后按钮增加长按10倍加速运行功能。
PouchDB:一款基于JavaScript 的开源NoSQL文档数据库
Swiper中文网:一个专注于提供Swiper滑动特效插件的平台
tracking.js:一个轻量级的JavaScript库,实现各种计算机视觉算法和技术
一款专门用于在JavaScript和TypeScript的货币处理工具库——Dinero.js
一款开源JavaScript库,实现图片背景色智能提取与融合——AutoHue.js
标签: JavaScript库, jQuery特效插件, SuperSlide
上面是“SuperSlide文档官网介绍”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_5014.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 php语法和javascript语法哪个更简单(同一个功能)
php语法和javascript语法哪个更简单(同一个功能) AI Recipe Generator:一个快速和简单的方法来创建自定义食谱
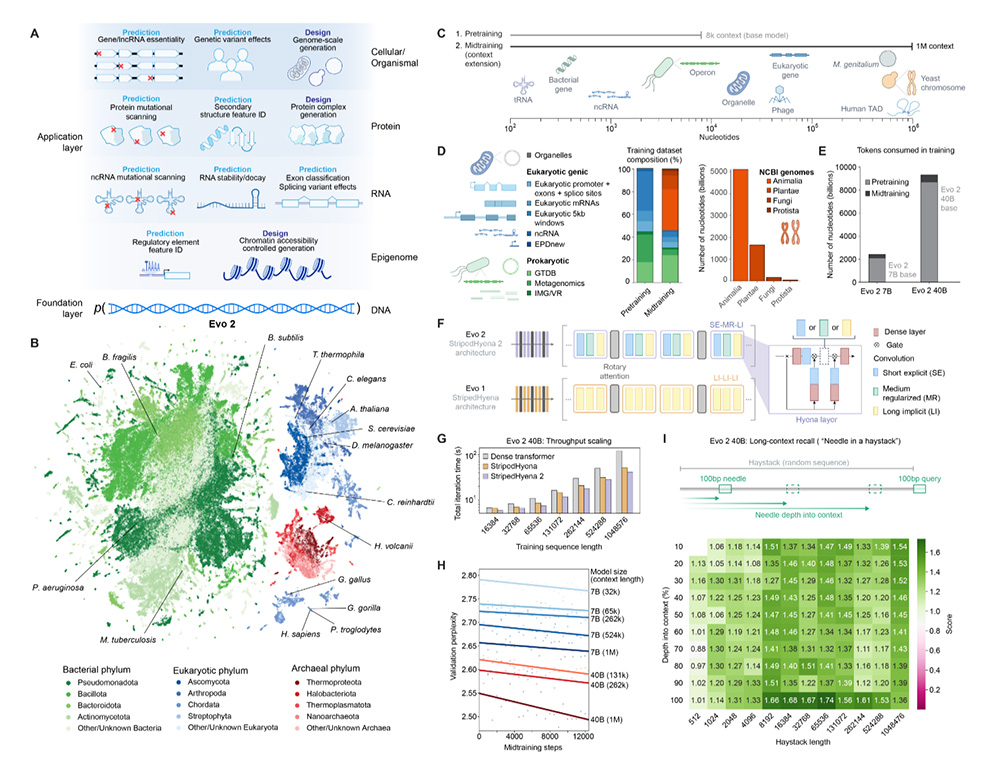
AI Recipe Generator:一个快速和简单的方法来创建自定义食谱 一款由英伟达、斯坦福大学等机构联合开发生物学AI模型——Evo2
一款由英伟达、斯坦福大学等机构联合开发生物学AI模型——Evo2 《边水往事》中的勃磨语怎么学习(附26个勃磨语字母)
《边水往事》中的勃磨语怎么学习(附26个勃磨语字母) RTFM:李飞飞团队推出的实时生成式世界模型,实时生成3D场景
RTFM:李飞飞团队推出的实时生成式世界模型,实时生成3D场景