
在按钮上添加一个点击事件监听器。当用户点击按钮时,我们将获取文本框中的链接,并使用 navigator.clipboard.writeText() 方法将其复制到剪贴板中。
具体代码如下:
document.querySelector("#copyBtn").addEventListener("click", function() {
//var url = document.querySelector("#url").value; //input指定url地址
var url = window.location.href //获取当前地址
navigator.clipboard.writeText(url).then(function() {
console.log("链接已复制到剪贴板!");
}).catch(function(err) {
console.log("无法复制链接: " + err);
});
});
标签: js复制粘贴
上面是“js点击按钮复制当前浏览器链接(测试有效)”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_5107.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 Bith AI
Bith AI nodejs如何升级或者降级当前版本
nodejs如何升级或者降级当前版本 推荐一个全面的多媒体创意资源平台——Pixabay(免费商用)
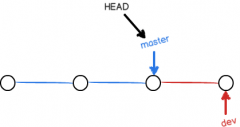
推荐一个全面的多媒体创意资源平台——Pixabay(免费商用) git教程之创建与合并分支
git教程之创建与合并分支