
//html代码
CMS代码 测试链接一 测试链接二
//js代码
function removeOutLink () {
var allLink = document.querySelectorAll('a[href]')
var len = allLink.length
for (var i = 0 ; i < len; i++) {
var linkHost = allLink[i].pathname //文件名
//var linkHost = allLink[i].host //域名
if (isOutLink(linkHost)) {
allLink[i].setAttribute('href', '#')
}
}
}
// 判断是否是外链
function isOutLink (host) {
var inLinkArr = ['/echarts/', location.href] //文件名
//var inLinkArr = ['www.ipkd.cn','echarts.ipkd.cn', location.host] //域名
return inLinkArr.includes(host)
}
removeOutLink()
标签: queryselectorAll
上面是“根据host或pathname判断是否禁掉当前a标签”的全面内容,想了解更多关于 前端知识 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_73.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 Topaz Gigapixel AI:一款AI图像放大和细节增强工具
Topaz Gigapixel AI:一款AI图像放大和细节增强工具 BeaGo
BeaGo 讯飞晓医APP最新版
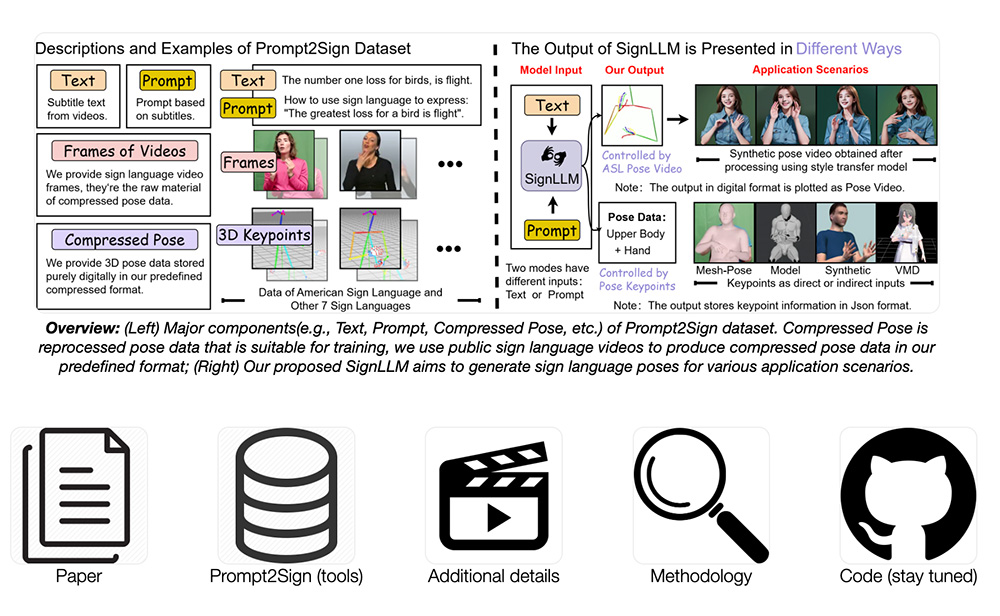
讯飞晓医APP最新版 SignLLM:全球首个手语视频的多语言手语AI大模型
SignLLM:全球首个手语视频的多语言手语AI大模型