
1、template代码 <el-table ref="table" :data="tableData" @selection-change="handleSelectionChange"> <el-table-column type="selection" /> <!-- 其他列... --> </el-table> 2、script代码 data(){ tableData:[] dataonLineListSelections:[] }, methods:{ // 表格勾选 handleSelectionChange(val) { // 单选 if (val.length > 1) { this.$refs.table.clearSelection() this.$refs.table.toggleRowSelection(val.pop()) } this.dataonLineListSelections = val } }
el-table利用:row-style="rowClass"设置指定行变色
el-table表格显示selection多选时对某些复选框设置禁止选中
el-table表格实现多选功能(全选/指定选中/取消选中)
上面是“el-table多选框(type="selection")改为单选框的”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_99.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

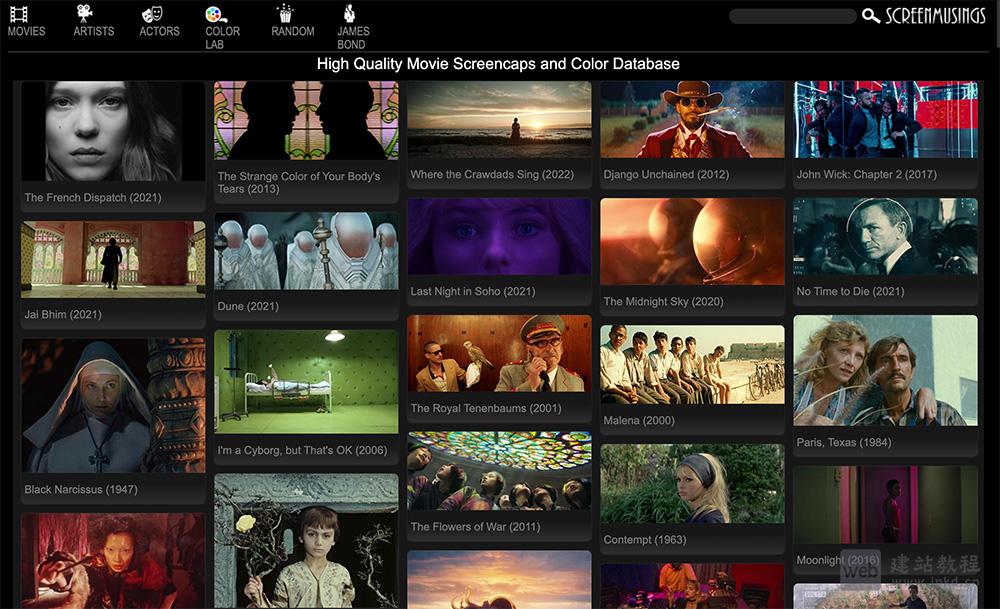
 Screenmusings:电影视觉美学宝库,截图收藏与色彩分析一站式平台
Screenmusings:电影视觉美学宝库,截图收藏与色彩分析一站式平台 Sensely:专注于基于聊天机器人和虚拟化身的医疗交互平台
Sensely:专注于基于聊天机器人和虚拟化身的医疗交互平台 php代码如何将数值转为日期格式?
php代码如何将数值转为日期格式? ERNIE-4.5-VL:百度文心推出基于ERNIE-4.5-VL-28B-A3B的开源多模态AI模型
ERNIE-4.5-VL:百度文心推出基于ERNIE-4.5-VL-28B-A3B的开源多模态AI模型 一款免费在线CSS动画缓动曲线编辑器——Easing Wizard
一款免费在线CSS动画缓动曲线编辑器——Easing Wizard 京东智能设计平台,一键提升电商与营销设计效率——羚珑AI
京东智能设计平台,一键提升电商与营销设计效率——羚珑AI