
//在父组件引入子组件,refresh-fuzujian(随便命名) <zizujian @refresh-fuzujian="refreshFuzujian"></zizujian> //在子组件中 methods:{ fangfa() { //param需要传参写上,不需要可以直接删掉 this.$emit('refresh-fuzujian', param) } } //在父组件中 methods:{ refreshFuzujian() { //把需要执行的方法写到里面 } }
标签: 子组件
上面是“vuejs简单实现子组件刷新父组件方法”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_12.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 中国市区3级地区mysql数据介绍
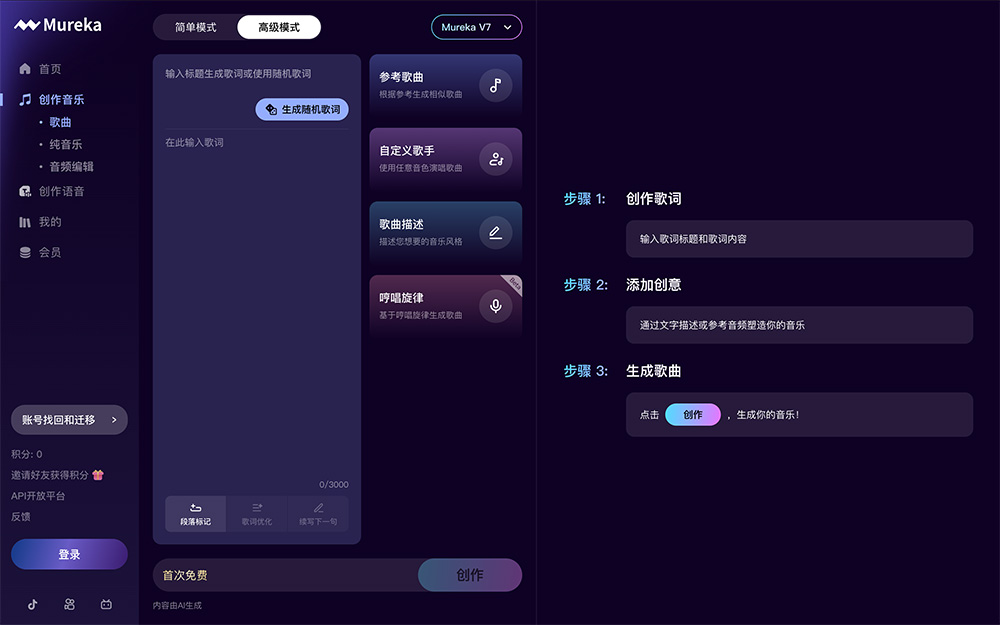
中国市区3级地区mysql数据介绍 Mureka V7:用文字提示或参考音乐生成免版权纯音乐,适合多种创作场景
Mureka V7:用文字提示或参考音乐生成免版权纯音乐,适合多种创作场景 PiliPala:Flutter开发的开源B站第三方客户端,纯净观看体验之选
PiliPala:Flutter开发的开源B站第三方客户端,纯净观看体验之选 豌豆荚手机应用网页版官网首页入口
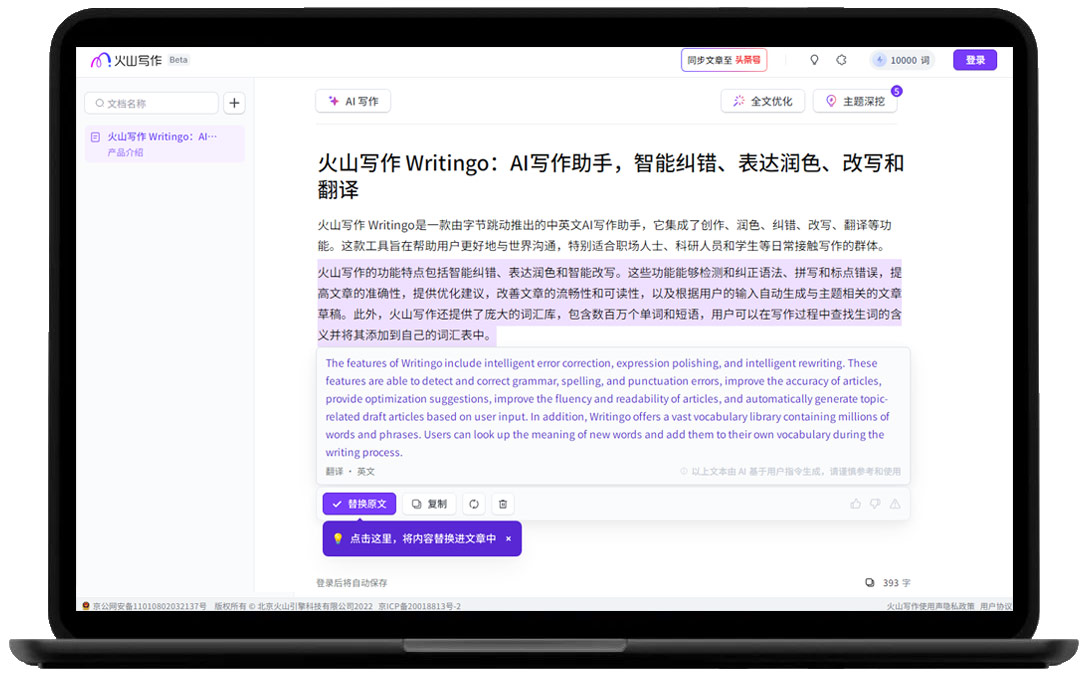
豌豆荚手机应用网页版官网首页入口 一款由字节跳动推出的中英文AI写作助手——火山写作 Writingo
一款由字节跳动推出的中英文AI写作助手——火山写作 Writingo