
HeyUI和成熟的element 、iview相比,HeyUI 也有非常亮眼的功能。体验下来,element 、iview是大而全的UI组件库,而 HeyUI 是简洁轻量。
HeyUI中文官网网址:https://www.heyui.top/
HeyUI 是基于 Vue 2.0 的开源 UI 组件库,是一整套解决方案,所有的组件提供全局的可配置模式,主要服务于一些中后台产品。值得一说的是,这个库的作者是一位很有个性的女程序员,文本能力也超强,官网上的文档写得清楚易懂,十分容易上手。
HeyUI组件的特点
1、基于 Vue2.0 的数据模型,真正的数据驱动来调用组件;
2、独特的全局配置模式,提供脚手架hey-cli来配置,简单便捷;
3、极致简洁,依赖几乎没有,项目依赖和项目大小完胜 element 和 iview 。
HeyUI 官网还提供了一个开箱即用的基础版的admin UI 框架,借用全局配置可以快速搭建中后台,对于快速启动项目能节省大量的开发时间。
Vue vben admin高颜值管理后台UI框架中文文档官网介绍
上面是“HeyUI中后台前端UI框架中文文档官网介绍”的全面内容,想了解更多关于 前端知识 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_12663.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 如何在SEO中优化网站中的图片?
如何在SEO中优化网站中的图片? 蜜蜂试卷APP最新版
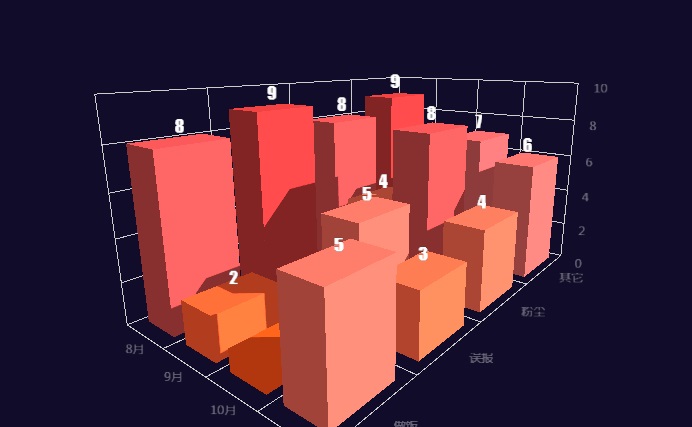
蜜蜂试卷APP最新版 百度echarts做一个3D柱状图(动态旋转)
百度echarts做一个3D柱状图(动态旋转) JsBarcode条形码批量打印出现重复解决方法
JsBarcode条形码批量打印出现重复解决方法 豆包浏览器插件:一款由字节跳动推出的AI助手
豆包浏览器插件:一款由字节跳动推出的AI助手 大学资源网官方网址首页入口
大学资源网官方网址首页入口