
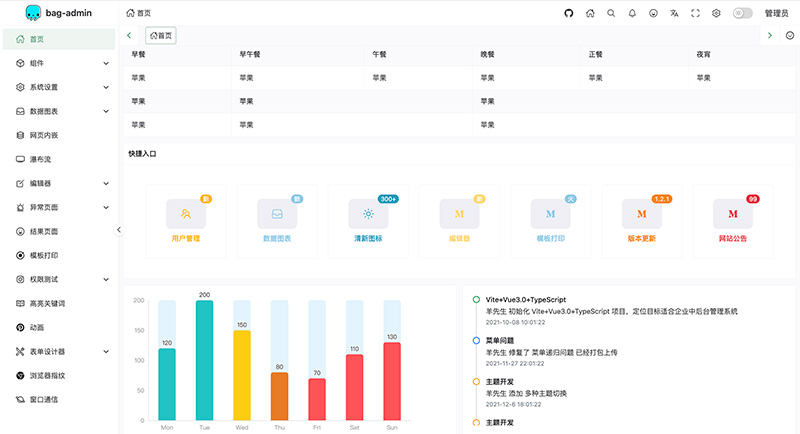
Bag-Admin是一款专门为企业项目搭建中后台管理平台的前端框架,基于目前最新的前端技术栈 Vue3、Vite、TypeScript 和 Naive UI 构建的中后台解决方案。Bag-Admin提供了一套完整的功能,旨在帮助开发者以最小的成本快速搭建中后台系统。

免费开源和商用说明
Bag-Admin是一款免费开源的 admin 中后台管理系统,无论是 Github 主页底部,还是官网上,都有明确的开源可免费用于商业用途的说明,项目遵循 MIT 开源协议,我们可以自由地下载源码来使用,无需支付任何费用,也无需授权,可以应用到我们的产品中。
Bag-Admin功能特性介绍
1、响应式开发:基于Css媒体查询进行开发,手机、平板、PC均自动适配,增强网站的响应式设计,提高网站的可用性,减少开发成本和维护工作
2、方便易用:Bag可通过npm命令安装主程序包,也可下载源码开发,做到框架(packages)和应用(app)分开,即可以减少项目之间的耦合,也能提升项目扩展性
3、社区强大:采用主流技术Vue3、Vite、TypeScript、Gulp、Pinia以及周边的优秀的插件搭建,不用担心自己业务所受框架有限的瓶颈
4、Naive UI:完全免费,且可商用,基于 Vue3.0、Vite、 Naive UI、TypeScript 的中后台解决方案,它使用了最新的前端技术栈,并提炼了典型的业务模型
5、功能齐全:权限管理、多语言、主题切换、路由动画、布局风格、动态路由、状态管理,请求封装等等,旨在让开发者能够以最小的成本开发中后台系统,降低开发量
6、适合人群:正在以及想使用框架快速中后台系统,熟悉Vue使用它开发过几个实际项目,热爱技术,爱学习,想进阶和提升的同学。
Bag-Admin开发上手使用
安装
除了从 Github 上下载源码,Vue-Bag-Admin 也可以通过 npm 快速安装:
npm i vue-bag-admin pinia vue-router --save
Naive UI 也要安装:
npm i naive-ui --save-prod npm i unplugin-vue-components --save-dev
安装成功后,整个项目的目录是这样的:
├─ config 配置 ├─ mock 模拟数据 ├─ public html ├─ src 源码 │ ├─ app 应用目录(或者子目录) │ │ ├─ admin 管理应用 │ │ │ ├─ App.vue │ │ │ ├─ index.html │ │ │ ├─ main.ts 入口 │ │ │ ├─ ... │ │ ├─ web 管理应用 │ │ │ ├─ ... │ │ ├─ App.vue │ │ ├─ index.html │ │ ├─ main.ts 入口 │ ├─ packages 基础框架 │ │ ├─ api 请求api映射 │ │ ├─ aseets 资源文件 │ │ ├─ components 全局组件 │ │ ├─ config 基础配置 │ │ ├─ global 全局函数或属性 │ │ ├─ http 请求封装 │ │ ├─ layout 布局 │ │ ├─ pinia 状态管理 │ │ ├─ router 路由 │ │ ├─ style 样式 │ │ ├─ type 在ts模式下 │ │ ├─ utils 工具库 │ │ ├─ view 路由页面 │ ├─ install.vue 库模式入口 ├─ .editorconfig 编辑器统一风格配置 ├─ .eslintrc.cjs eslint配置 ├─ .gitattributes git配置 ├─ .gitignore git过滤 ├─ .npmignore npm过滤 ├─ .package.json 依赖 ├─ tsconfig.json ts配置 ├─ vite.config.ts ├─ README.md
在安装完成后,根据官网文档和项目需求,配置数据库连接、路由设置、权限控制等。比如:
import {createApp} from "vue"
import "./style.css"
import App, {install, router} from "vue-bag-admin"
createApp(App).use(install, {
getViews: () => import.meta.glob("@/view/**/*.vue", {eager: true})
}).use(router).mount("#app")
还支持把内置的接口替换为我们自己开发的接口,这个非常实用:
createApp(App).use(install, {
apis:{
"/userInfo ":"/custom/userInfo",
"/menus":"...."
}
}).use(router).mount("#app")
配置完成后,就可以启动开发服务器,然后开始开发业务代码吧。
Inspira UI:免费开源、3D 动画炸裂的Vue3 / Nuxt组件库
PrimeVue:一个免费开源、优雅好用的Vue3 UI组件库
Vue Bits:免费开源的Vue 3动效组件库,超过80个精心设计的动画组件
基于 Vue3 和 Element Plus免费开源admin前端UI框架——SCUI Admin
标签: typescript, vite, Vue3 UI组件库, 中后台前端UI框架
上面是“一款快速开发后中后台系统框架——Bag-Admin”的全面内容,想了解更多关于 前端UI组件库 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_16179.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 AI Trip Planner:提供的基于生成式人工智能的旅行行程规划平台
AI Trip Planner:提供的基于生成式人工智能的旅行行程规划平台 趣丸千音:集成文本转语音、视频翻译、声音克隆等多元能力
趣丸千音:集成文本转语音、视频翻译、声音克隆等多元能力 电话号码查询网页版在线查询入口看,包括号码认证、号码举报中心
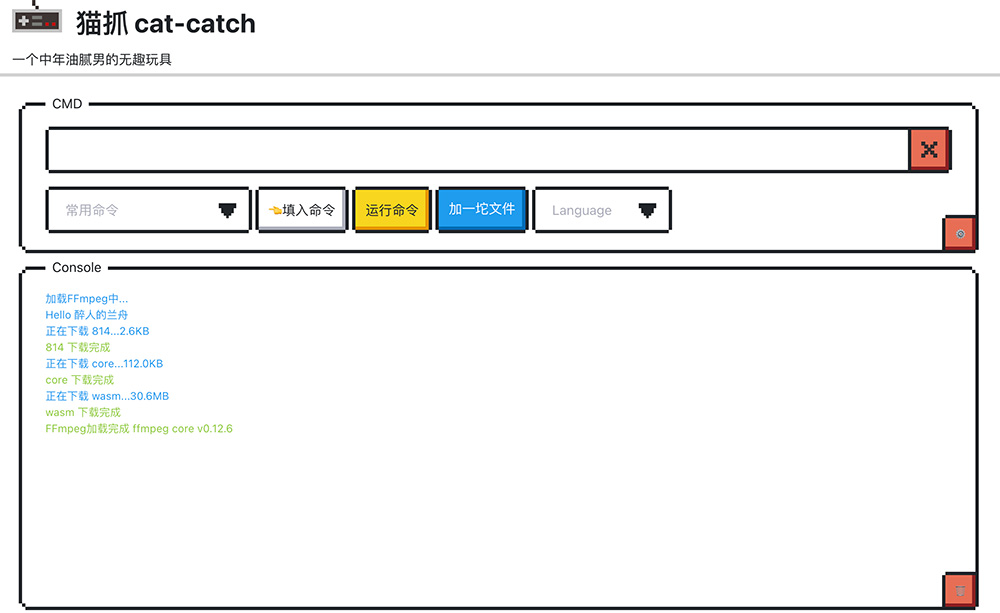
电话号码查询网页版在线查询入口看,包括号码认证、号码举报中心 笨猫猫cat网页版:一款专为音视频处理设计的实用型网页工具
笨猫猫cat网页版:一款专为音视频处理设计的实用型网页工具 nodejs语法如何处理异常问题
nodejs语法如何处理异常问题 对接浙江政务服务网(浙里办)需要注意什么
对接浙江政务服务网(浙里办)需要注意什么