
Tiny Player是一款极简的视频播放器JS库,内置硬件解码和软视频解码功能,支持原生控件风格和自定义控件风格,在很小的体积内实现所有视频播放功能。
安装脚手架
# 使用 npm: npm i tiny-player # 使用 Yarn: yarn add tiny-player # 使用 Pnpm: pnpm add tiny-player
在项目中调用
import TinyPlayer from 'tiny-player'
const tp = new TinyPlayer({
container: document.getElementById('tiny-player'),
src: 'demo.mp4',
})
或者直接引入 <script> 标签
<div id="tiny-player"></div>
<script src="tiny-player.min.js"></script>
<script>
const tp = new TinyPlayer({
container: document.getElementById('tiny-player'),
src: 'demo.mp4',
})
</script>
标签: JS视频播放器, Tiny Player
上面是“Tiny Player JS视频播放器搭建示例”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_12719.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

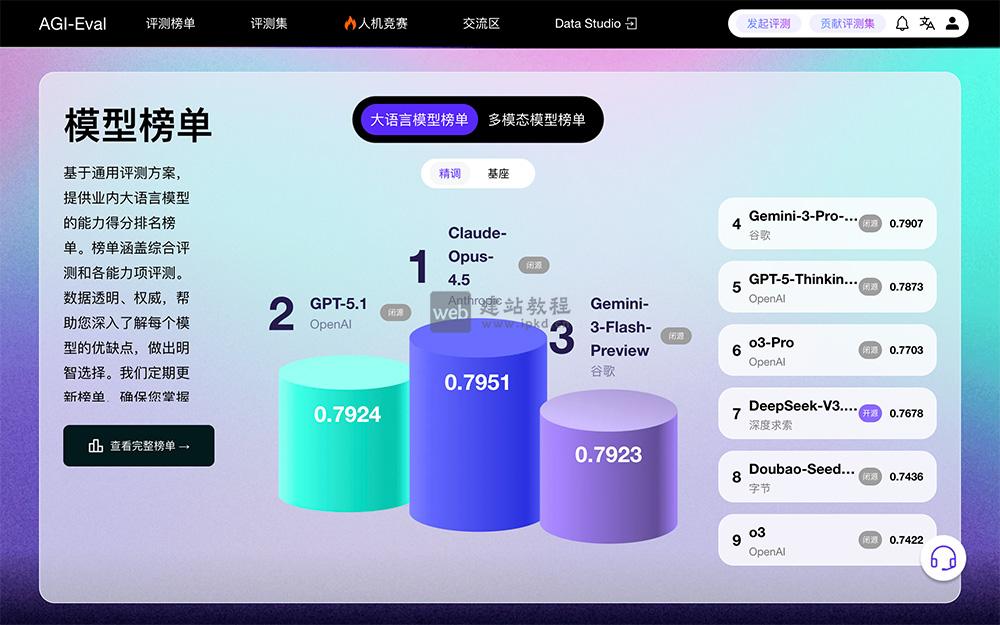
 AGI-Eval:高校联合打造的大模型通用能力评测社区与生态平台
AGI-Eval:高校联合打造的大模型通用能力评测社区与生态平台 华为手机如何开启照片显示地理位置信息?
华为手机如何开启照片显示地理位置信息? CodeBuff:代码自动补全,提供代码优化建议、实时检测潜在错误的AI编程辅助工具
CodeBuff:代码自动补全,提供代码优化建议、实时检测潜在错误的AI编程辅助工具