
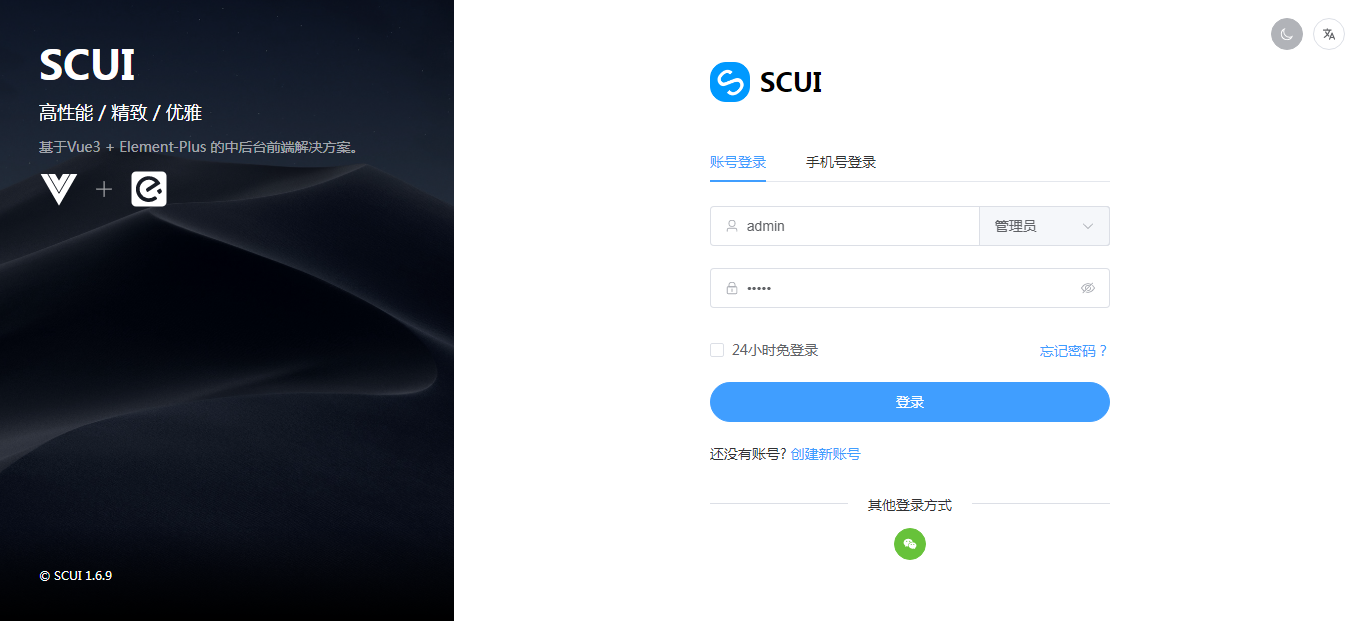
SCUI Admin是中后台管理系统的前端解决方案,俗称admin ui框架,用于开发者搭建业务管理后台,基于最新的Vue3和Element Plus。与一些包含后端开发的admin项目不同,SCUI Admin是一个纯前端的解决方案,后端用什么语言开发没有限制。
免费开源说明:
SCUI Admin 是一个采用 MIT 开源协议的 web 中后台管理 UI 框架,基于 Vue3 和 Element Plus 开发,这两个项目同样也是免费开源的,任何公司和个人都可以免费下载使用,也可以用在商业项目上。

SCUI Admin 的技术特性:
1、组件 多个独家组件、业务模板
2、权限 完整的鉴权体系和精准的权限控制
3、布局 提供多套布局模式,满足各种 UI 设计需求
4、API 完善的API管理,使用真实网络 MOCK
5、配置 统一的全局配置和组件配置,支持 build 后配置热更新
6、性能 在减少带宽请求和前端算力上多次优化,并且持续着
7、其他 多功能视图标签、动态权限菜单、控制台组态化、统一异常处理等
SCUI Admin 的业务组件:
1、表格选择器:由 select 组件深度改造的表格选择器, 非常适用于大量数据选择的场景
2、表单表格:业务会有表单里含有对象数组的情况, 直接在表格进行增删改操作, 并且支持联动 form 表单的禁用属性
3、分类筛选器、过滤器等数据筛选组件
4、编辑器:提供连 Element Plus 没有提供的富文本编辑器和代码编辑器
SCUI Admin 的项目目录结构:
如果您使用的 IDE 是vscode(推荐)的话,可以安装以下工具来提高开发效率及代码格式化
┌── public # 静态资源(不会被Webpack打包) ├── src # 源代码 │ ├── api # 接口 │ ├── assets # 静态资源(会被打包) │ ├── components # 组件库 │ ├── config # 配置 │ ├── directives # 自定义指令 │ ├── layout # 框架布局视图 │ ├── locales # 国际化文本 │ ├── router # 路由表 │ ├── store # VUEX状态管理 │ ├── style # 全局样式 │ ├── utils # 全局公用方法 │ ├── views # 所有视图 │ ├── App.vue # 入口视图 │ └── main.js # 入口文件 ├── .editorconfig # 统一编辑器样式 ├── babel.config.js # postcss 配置 ├── package.json # 包管理 └── vue.config.js # vue-cli 配置
SCUI Admin 轻松上手:
# 克隆项目 git clone https://gitee.com/lolicode/scui.git # 进入项目目录 cd scui # 安装依赖 npm i # 启动项目(开发模式) npm run serve
Inspira UI:免费开源、3D 动画炸裂的Vue3 / Nuxt组件库
PrimeVue:一个免费开源、优雅好用的Vue3 UI组件库
Vue Bits:免费开源的Vue 3动效组件库,超过80个精心设计的动画组件
标签: admin前端UI框架, Element Plus框架, SCUI Admin, Vue3 UI组件库
上面是“基于 Vue3 和 Element Plus免费开源admin前端UI框架——SCUI Admin”的全面内容,想了解更多关于 前端UI组件库 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_13115.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 Best Video下载器:支持B站/抖音/快手/小红书等全球100+热门平台
Best Video下载器:支持B站/抖音/快手/小红书等全球100+热门平台 js如何将数据转为exe文件
js如何将数据转为exe文件 EarthCam
EarthCam