
打开 /include/arc.archives.class.php 找到 大概在 813 行左右的$this->PreNext['pre']替换
//上一篇修改 //如果没有图片,显示默认图片 $preRow['litpic'] = (empty($preRow['litpic'])) ? '/images/preImg.jpg' : $preRow['litpic']; //要显示的内容 $this->PreNext['pre'] = "<a href='$mlink'><img src='/images/prev.png'><span>{$preRow['title']}</span><img class='pic' src=\"{$preRow['litpic']}\" alt=\"{$nextRow['title']}\"/></a> ";
在找到826行左右$this->PreNext['next']替换,下面同理
//下一篇修改 $nextRow['litpic'] = (empty($nextRow['litpic'])) ? '/images/nextImg.jpg' : $nextRow['litpic']; $this->PreNext['next'] = "<a href='$mlink'><img src='/images/next.png'><span>{$nextRow['title']}</span><img class='pic' src=\"{$nextRow['litpic']}\" alt=\"{$nextRow['title']}\"/></a> ";
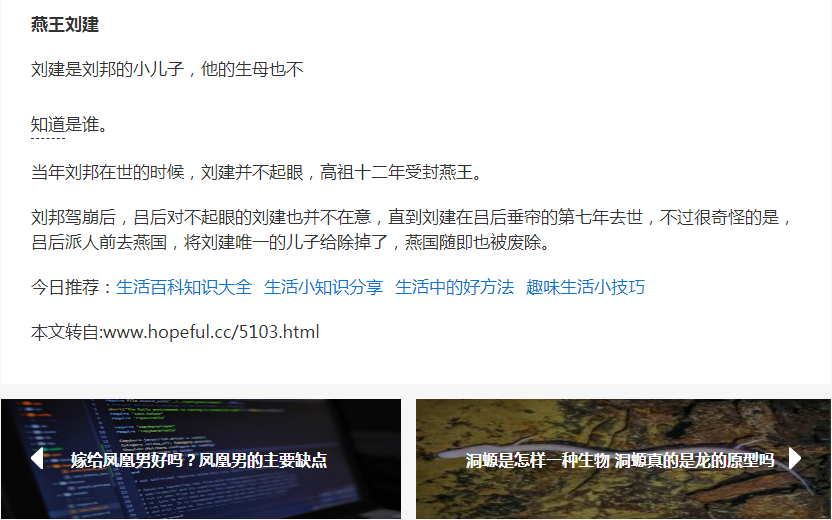
最后显示结果如下图:

PreNext['pre']替换")>进入前端入门建站教程官网入口
wordpress文章页优化显示上一篇下一篇(prev_post 、next_post)
上面是“dede如何把上一篇和下一篇变得更好看”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_1438.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 Raphael AI:一个免费且无限的AI图像生成器
Raphael AI:一个免费且无限的AI图像生成器 mysql如何删除指定表中所有空数据
mysql如何删除指定表中所有空数据