
1、删除当前页面的url中flag参数
function urlDel(name){
var url = window.location;
var baseUrl = url.origin + url.pathname + "?";
var query = url.search.substr(1);
if (query.indexOf(name)>-1) {
var obj = {}
var arr = query.split("&");
for (var i = 0; i < arr.length; i++) {
arr[i] = arr[i].split("=");
obj[arr[i][0]] = arr[i][1];
};
delete obj[name];
var url = baseUrl + JSON.stringify(obj).replace(/[\"\{\}]/g,"").replace(/\:/g,"=").replace(/\,/g,"&");
return url
}else{
return window.location.href;
};
}
//控制台输出
console.log(funcUrlDel('flag'));
2、删除特定的url链接中的flag参数
function urlDelParams(url,name){
var urlArr = url.split('?');
if(urlArr.length>1 && urlArr[1].indexOf(name)>-1){
var query = urlArr[1];
var obj = {}
var arr = query.split("&");
for (var i = 0; i < arr.length; i++) {
arr[i] = arr[i].split("=");
obj[arr[i][0]] = arr[i][1];
};
delete obj[name];
var urlte = urlArr[0] +'?'+ JSON.stringify(obj).replace(/[\"\{\}]/g,"").replace(/\:/g,"=").replace(/\,/g,"&");
return urlte;
}else{
return url;
};
}
//控制台输出
console.log(urlDelParams('http://ipkd.cn/?flag=1&lan=cn', 'flag'))
Content-Security-Policy(CSP)参数介绍
标签: 参数
上面是“js对url指定参数进行删除,并返回url”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_1554.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 js如何逆向遍历数组
js如何逆向遍历数组 Gemini 3 Flash:谷歌推出基于Gemini 3架构的高速低成本智能模型
Gemini 3 Flash:谷歌推出基于Gemini 3架构的高速低成本智能模型 MeWM:使用3D扩散模型模拟不同治疗方案下的肿瘤形态演变的AI医学大模型
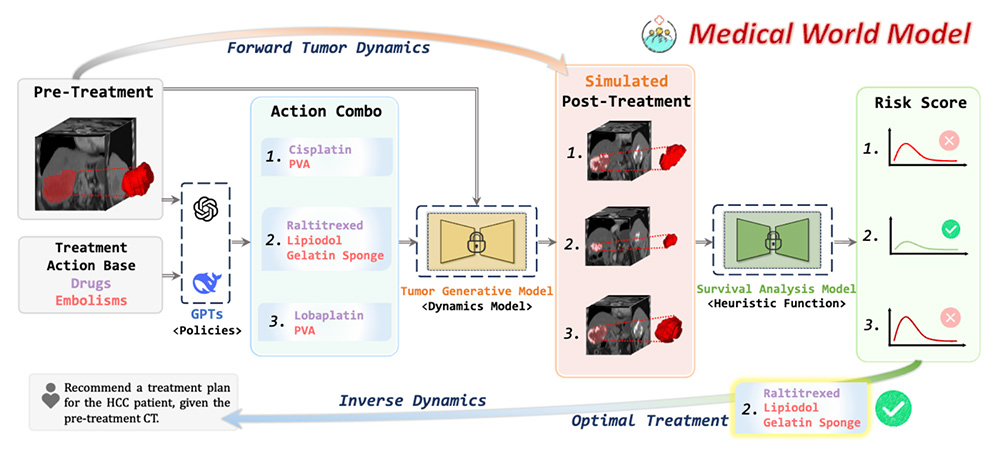
MeWM:使用3D扩散模型模拟不同治疗方案下的肿瘤形态演变的AI医学大模型